В чем разница между статическим, жидкостным, адаптивным и адаптивным макетом?
- Статический макет страницы (Статический макет страницы)
- Жидкий макет страницы
- Адаптивный макет страницы
- Адаптивный макет страницы
- суммирование
- Всегда ли адаптивный макет страницы - лучший вариант для мобильных устройств?
- Есть ли альтернатива старым страницам в дополнение к адаптивному макету страницы в дизайне сайта для...
Большие штормы в начале этого года в мире интернет-маркетинга сделали новости от Google о том, что с 21 апреля будет работать новый алгоритм в поисковике гиганта. Он направлен на снижение позиции сайтов в результатах мобильного поиска, если они не реагируют. Другими словами, если веб-сайт устарел, пользователю любого мобильного устройства отображается неправильное (по мнению Google), то в этом случае его ждет «наказание» - потеря позиции.
Реакция на новые новости была очень бурной, но прогнозировалась. Поскольку никто не хотел терять свою позицию в результатах поиска, которая стоила много пота и крови веб-мастерам и SEO-специалистам, существовал целый набор материалов, посвященных переходу к адаптивному макету страницы. Но всегда ли адаптивный макет страницы - лучший вариант для мобильных устройств? И есть ли альтернатива старым страницам в дополнение к адаптивному макету страницы в дизайне сайта для мобильных устройств? Мы постараемся ответить на эти вопросы, сравнив наиболее часто используемые макеты страниц на сегодняшний день.
Веб-дизайн не ставится на место. Со времени создания первого сайта изменились не только механизмы и тенденции дизайна. Существует целая группа устройств, для которых веб-сайты должны создаваться совершенно по-другому , чтобы им было удобно просматривать пользователей.
Среди всех сайтов, созданных в Интернете, наиболее популярным является следующий макет: статичный, плавный, адаптивный и адаптивный. Для большинства веб-дизайнеров концепции хорошо известны, но для людей, которые только начали создавать веб-сайты, у них могут быть некоторые проблемы с ними. Они связаны с тем, что отдельные макеты страниц тесно связаны друг с другом. Мы постараемся различить различия между ними.
Статический макет страницы (Статический макет страницы)
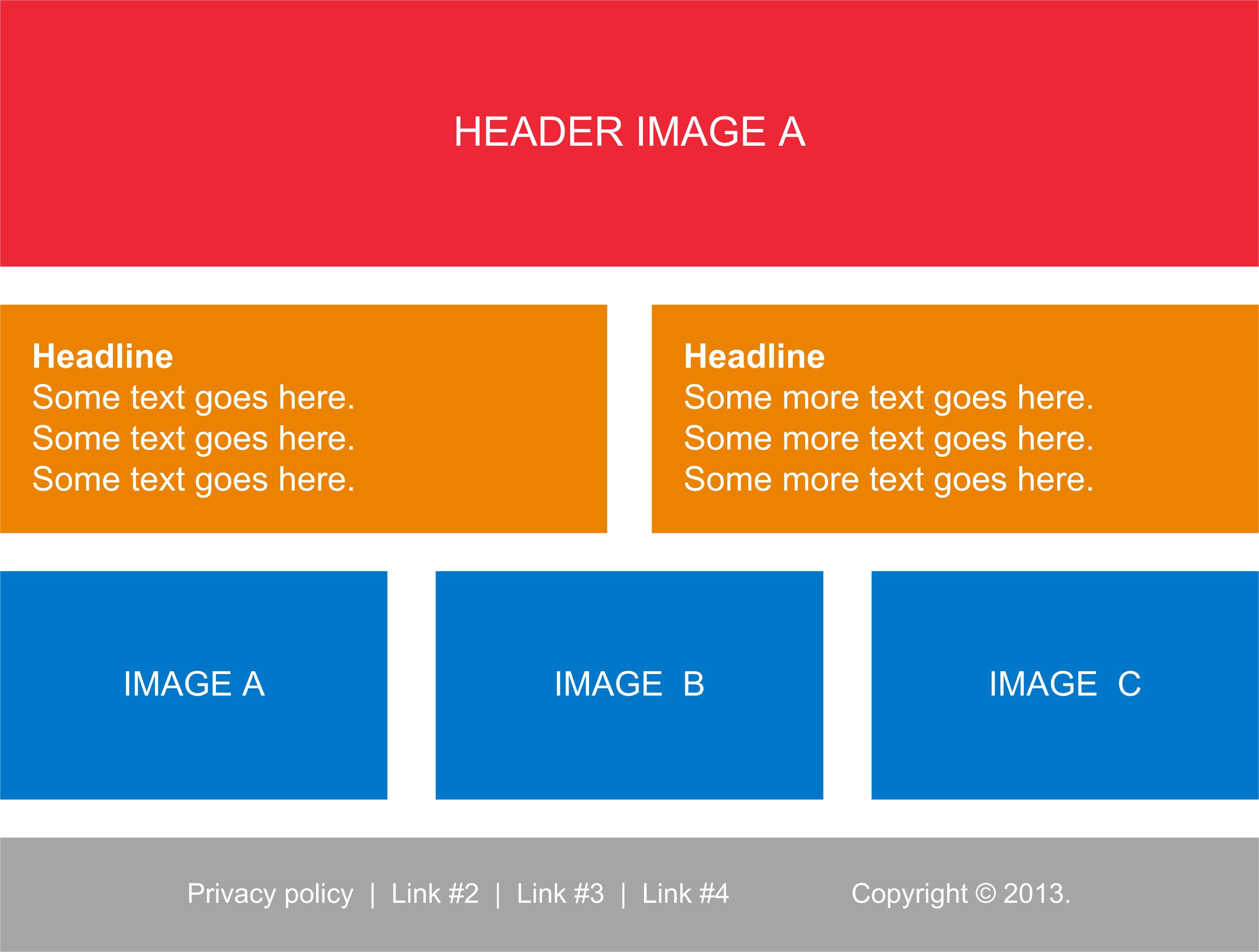
Статический макет страницы (иногда называемый «фиксированным макетом» или «макетом с фиксированной шириной») использует предварительно определенный размер страницы и не изменяется в зависимости от ширины окна браузера. имеет фиксированную ширину (960 пикселей, что является стандартным размером) и не изменяется при просмотре с других значений ширины экрана .

Наибольшим преимуществом данного макета страницы было то, что веб-сайт имел небольшой фиксированный размер и не выглядел «сломанным» при изменении ширины экрана. Например, в браузере компьютера, если окно слишком маленькое по горизонтали, страница будет обрезана и отобразятся горизонтальные полосы прокрутки . В случае, если экран будет иметь более широкую ширину, веб-страница будет посередине, а фон будет занимать оставшуюся область экрана.
При просмотре веб-сайта на основе статической компоновки на компьютере жестко указанные размеры не представляли серьезной проблемы, как при использовании мобильного устройства. Единственным исключением являются iPhone и iPad , в которых страница, созданная с использованием статического макета, автоматически масштабируется, позволяя пользователю увеличить интересующий его фрагмент. Но для других мобильных устройств такой просмотр трагичен.
Вы можете проверить это сами благодаря коду, предоставленному Фейсалом Расселом на сайте Codepen ,
Увидеть перо VLjGjz Ахмед Фейсал ( @ russel365 ) на CodePen ,
В Интернете есть много сайтов, которые используют статический макет страницы. Одним из наиболее успешных примеров является сайт Apple.com. Но Apple - это скорее более уникальный случай, потому что мобильные устройства этого производителя очень хорошо работают со статичным макетом сайта. Для других сайтов альтернативой является создание мобильной версии сайта . Примером этого может служить мобильная версия сайта Ford , Хотя показанная версия хорошо отображается на мобильных устройствах, вам придется тратить время и силы на ее запуск. Кроме того, должен быть создан такой мобильный сайт, что для небольших сайтов может стать проблемой. Следует также сказать, что популярность мобильных версий сайтов давно прошла и большинство из них больше не работают.
Жидкий макет страницы
Текущий макет страницы (из «жидкости») или «жидкой ширины» (« с плавной шириной ») использует относительные единицы вместо постоянных единиц. Данный макет страницы был создан после статического макета для решения последних проблем, связанных с различной шириной экрана В отличие от статического размера веб-страницы, плавный макет страницы позволяет веб-сайту динамически изменяться с использованием процентов вместо пикселей, и в этом случае каждая относительная единица измерения будет изменяться по размеру относительно экрана браузера.

Преимущество данного макета страницы и недостатка заключается в автоматической настройке веб-страницы по ширине экрана браузера. С одной стороны, это позволяет не беспокоиться об устройстве, на котором будет просматриваться веб-сайт. С другой стороны, при очень большой или очень небольшой ширине браузера страница будет иметь плохой («сломанный») вид. Чтобы проверить и протестировать данную систему, вы можете использовать приведенный ниже код Faisal Russell для создания простого веб-сайта или увидеть готовый пример на сайте Codepen : См. Перо zGBJzB Ахмед Фейсал ( @ russel365 ) на CodePen ,
Создание плавного макета было разработано для решения проблем веб-дизайнеров, но они создавали разные. Поэтому данная «чистая» система практически никогда не используется. Гладкий макет страницы используется с другими макетами страницы. Например, со статическим макетом. В этом случае вы можете получить очень интересные результаты с изменением размера столбцов:
Увидеть перо GJMMQo Якуб Никита ( @jakubmikita ) на CodePen ,
Адаптивный макет страницы
Адаптивный макет страницы основан на использовании медиазапросов , что позволяет точно сопоставить лист CSS не только с типом или группой носителей, но, прежде всего, с возможностями устройства. Это возможно благодаря широкому спектру мультимедийных функций, которым соответствуют ширина, высота, ширина устройства, высота устройства, ориентация, соотношение сторон, соотношение сторон устройства, глубина цвета, цветовая палитра, монохромные устройства, разрешение, техника отображения, сетка. Помимо статического макета, адаптивный макет страницы использует пиксели в качестве фиксированной единицы. Но разница заключается в том, что, как мы упоминали выше, создается фиксированный размер страницы на основе запросов СМИ.

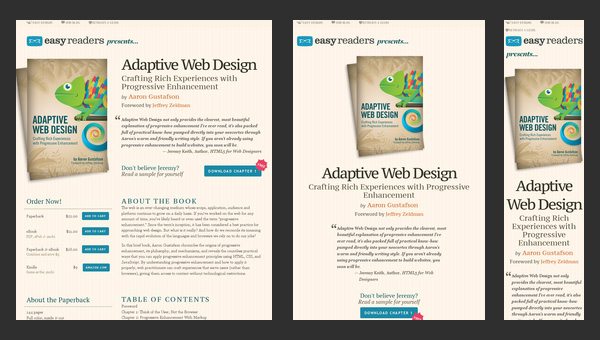
Медиа-запросы - это логические выражения, которые образуют базовый алгоритм при различных комбинациях. Например, адаптивный макет страницы может сказать что-то вроде: «Если ширина браузера составляет 500 пикселей, то основной контейнер должен быть установлен на 400 пикселей. Если ширина браузера составляет 1000 пикселей, для основного контейнера необходимо установить значение 960 пикселей. "В дополнение к основному контейнеру другие части страницы могут изменять ширину, менять свое место или удаляться. Например, макет с 2 столбцами может измениться на 1 столбец, если браузер слишком узкий. Чтобы проверить и протестировать данную систему, вы можете использовать код знаменитого Фейсала Рассела. Готовый вариант можно увидеть на сайте Codepen , Увидеть перо ZGOMeY Ахмед Фейсал ( @ russel365 ) на CodePen ,
Адаптивная верстка является хорошим решением при использовании разных мобильных устройств. Для реализации сайта с сопоставлением его с соответствующими мобильными устройствами в адаптивном макете сайта вам потребуется значительно меньше времени, чем в случае внедрения сайта с помощью адаптивного макета страницы. Но основными недостатками являются:
- Ширина устройства и явные ограничения часто далеки от идеальных и имеют слишком много или слишком мало места для нормального отображения веб-страницы.
- Время загрузки сайта увеличивается.
Адаптивный макет страницы
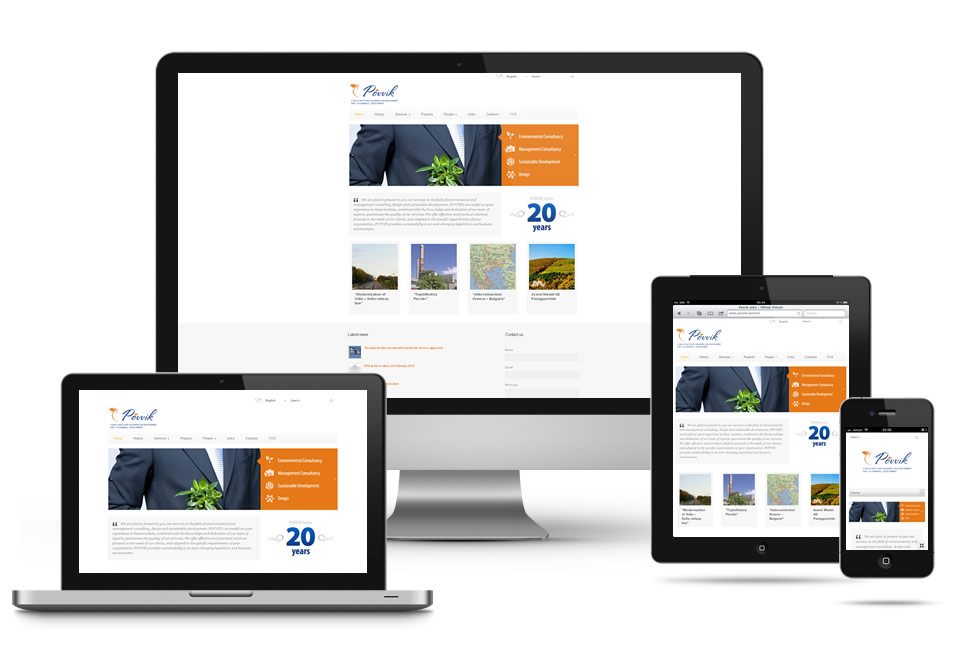
И, наконец, адаптивный макет сайта, который также использует реляционные блоки и запросы средств массовой информации, объединяет идею гибкой и адаптивной системы . Благодаря этому, в зависимости от размера окна в браузере или его уменьшения, веб-страница, основанная на адаптивном макете, будет вести себя как в случае гладкого макета. Но если браузер превышает определенную ширину, заданную перерывами в медиа-запросах (так называемые указатели разрыва), система ответа изменит страницу так, чтобы она соответствовала ширине окна.

Страницы, основанные на адаптивном макете, чаще всего создаются с использованием подхода «сначала с мобильного». Это означает, что сначала создается чип для смартфона, а затем делается расширение до версии для просмотра на планшете или компьютере. Подход «сначала для мобильных устройств» может сэкономить много времени, поскольку проще расширить дизайн веб-сайта, чем упростить большой макет экрана телефона.
Адаптивный макет страницы можно протестировать с помощью кода Faisal Russell. Кроме того, вы можете увидеть готовый пример на сайте Codepen ,
Увидеть перо Адаптивная макетная модель Ахмед Фейсал ( @ russel365 ) на CodePen ,
суммирование
Очевидно, что адаптивный макет страницы является новейшим подходом к созданию страниц среди представленных решений и позволяет создавать современные веб-сайты, которые будут корректно отображаться на разных мобильных устройствах. Кроме того, поисковая система Google «любит» такие сайты и не преувеличивает их положение в результатах мобильного поиска.
но:
Всегда ли адаптивный макет страницы - лучший вариант для мобильных устройств?
В настоящий момент да. Адаптивный макет сайта теряет отзывчивость во время загрузки веб-страницы на мобильном устройстве и пригодность мобильной версии страницы к исходной.
Есть ли альтернатива старым страницам в дополнение к адаптивному макету страницы в дизайне сайта для мобильных устройств?
Честно говоря - нет. Мобильная версия может быть очень старым решением. Но она используется меньше с каждым годом. Только для кого она может быть использована - для старых сайтов, которые не планируют менять.
В любом случае следует помнить, что мир не стоит на месте веб-дизайна. Все это заставляет веб-сайты меняться с появлением новых тенденций, которые требуются пользователям. И чтобы иметь сайт, который всегда был интересным для людей, вы должны быть на одной волне с ними.
Я отвечу на любые вопросы и комментарии в комментариях.
Похожие
Мобильный или адаптивный сайт - сравнение... страницы - мобильная страница является дополнительной версией страницы рабочего стола, поэтому она корректно отображается только на мобильных устройствах; адаптивный сайт адаптируется к нему; адрес www - в случае мобильного сайта адрес отличается от адреса страницы рабочего стола; адаптивные сайты не нуждаются в дополнительных адресах; CMS - мобильному веб-сайту обычно требуется отдельная CMS, чем его Карта сайта - основа для навигации по сайту
... лит вам только связаться с клиентом, но не гарантирует продажу. Вот почему так важно создать сайт, удобный для посетителей. Действия, направленные на обеспечение удобства использования веб-сайта, называются веб-удобством использования, и одним из основных факторов, помогающих перемещаться по сайту, является карта веб-сайта. #wiemyjak Gry-Online.pl продано. Webedia - новый владелец сайта
Сайт Gry-OnLine.pl очень близок моему сердцу У меня глубокие эмоциональные отношения с ним. Я регулярно посещаю, в принципе, с того момента, как он появился в сети (или вскоре после этого), и наблюдаю за развитием на протяжении многих лет. Конечно, Krakow's Gry-OnLine - это не только крупнейший сайт о компьютерных / видеоиграх в Польше. Некоторое Chrome 14: лучший веб-браузер становится все лучше (обзор)
... вступил на путь ускоренного развития, Firefox действительно не стал намного лучше , На самом деле, становится все менее стабильным"> Это странно Когда Firefox вступил на путь ускоренного развития, Firefox действительно не стал намного лучше , На самом деле, становится все менее стабильным. Веб-браузер Google Chrome, тем не менее, продолжает улучшаться с каждым новым выпуском. Страница друзей Prestashop Количество посещений счетчика посещений
Knowband Счетчик страниц Prestashop отображает аддон позволяет администратору магазина отображать количество пользователей магазина, просматривающих определенную страницу. Другие клиенты и администраторы также могут отображать количество просмотров страниц. На передней панели появится окно с сообщением «В настоящее время X количество людей просматривает эту страницу». Эта функция повышает доверие клиентов к веб-сайту Разница между целями и событиями Google Analytics
... страницы, эти цели позволяют измерять чтение или просмотр и считать эти действия как достижение цели. Страницы / Session Время на странице> 5 минут Глубина прокрутки до 75% Просмотр видео Видео просмотрено на 100% События События должны использоваться для отслеживания действий на месте, которые дополняют ваши ключевые цели. Они могут быть чем угодно на вашем сайте, от нажатия кнопок до просмотра ... ли немного более старый iPad Pro, уже имеют встроенную память объемом 256 ГБ, все же самые высокие модели...
... ли немного более старый iPad Pro, уже имеют встроенную память объемом 256 ГБ, все же самые высокие модели по большей части выходят за пределы ценового диапазона"> Хотя устройства Apple, такие как последний iPhone 7 или немного более старый iPad Pro, уже имеют встроенную память объемом 256 ГБ, все же самые высокие модели по большей части выходят за пределы ценового диапазона. Если вы постоянно страдаете от нехватки места на вашем устройстве, прежде всего, снимая бесчисленное аппаратные средства Трудно сказать, является ли это одним из тех промежуточных лет, или Amazon только что ...
аппаратные средства Трудно сказать, является ли это одним из тех промежуточных лет, или Amazon только что остановил разработку электронных книг. Возможно, компания заняла менее чем бычий взгляд на пространство, или, может быть, она убеждена, что оригинальному Paperwhite не нужно было много работать. В любом случае, впервые здесь не происходит серьезных изменений в оборудовании - на что компания не может повесить свою последнюю рекламную кампанию. Действительно, даже название продукта Mac Инвестиционная Платформа
... в Mac Вращайте ETF Funds валюты, товары, индексы и названия участия на любом Mac, используя MetaTrader 4, нашу передовую торговую платформу"> Платформа транзакций AvaTrade для устройств Mac Вращайте ETF Funds валюты, товары, индексы и названия участия на любом Mac, используя MetaTrader 4, нашу передовую торговую платформу. Ротация более 250 валют, товаров, индексов, акций и других инструментов Самая популярная транзакционная платформа в мире - Регистрация тестового скрипта Java
Сценарии Java ™ создаются при работе с упрощенными сценариями. Вы можете переключиться на сценарии Java с помощью параметра «Вставить фрагмент кода Java» и «Вставить модуль Java» в упрощенном редакторе сценариев. Прежде чем начать Опытные пользователи могут работать только с Java-скриптами. Вы должны использовать IBM® Rational Functional Tester для записи действий тестового приложения. Действия тестовых приложений генерируются в форме тестового сценария Java после остановки PROCAD »Что такое Windows 10 Pro для рабочих станций и чем она отличается?
Недавно Microsoft анонсировала Windows 10 Pro для рабочих станций. Это более поздняя версия Windows 10 Professional для продвинутых компьютеров. Прикрепленные функции ранее были доступны на Windows Server, но переносятся в версию Windows на компьютере. Специалисты обмениваются четырьмя областями, в которых Windows 10 Pro для рабочих станций отличается от других выпусков
Комментарии
4. Если у меня есть услуга VoIP, кому я могу позвонить?4. Если у меня есть услуга VoIP, кому я могу позвонить? В зависимости от вашей услуги, вы можете быть ограничены только другими подписчиками этой услуги, или вы можете позвонить любому, у кого есть телефонный номер, включая местные, междугородные, мобильные и международные номера. Если вы звоните кому-то, у кого есть обычный аналоговый телефон, ему не нужно никакого специального оборудования для разговора с вами. Некоторые услуги VoIP могут позволять вам разговаривать одновременно В чем разница между вики и блогом?
В чем разница между вики и блогом? Блог или веб-журнал делятся письменным и мультимедийным контентом в форме «сообщений» (начальная запись) и «комментариев» (ответы на сообщения). Хотя комментарии и даже публикации открыты для участников блога или широкой публики, никто не может изменить комментарий или публикацию, сделанные другим. Обычный формат - пост-комментарий-комментарий-комментарий и так далее. По этой причине блоги часто являются средством выбора для выражения индивидуальных Итак, каковы преимущества и недостатки адаптивного сайта и мобильного сайта?
Итак, каковы преимущества и недостатки адаптивного сайта и мобильного сайта? Вот сравнение наиболее важных функций: макет страницы - мобильная страница является дополнительной версией страницы рабочего стола, поэтому она корректно отображается только на мобильных устройствах; адаптивный сайт адаптируется к нему; адрес www - в случае мобильного сайта адрес отличается от адреса страницы рабочего стола; адаптивные Задумывались ли вы, если у вашего iPhone есть секретное меню, подобное тому, что есть у смартфонов Android?
Задумывались ли вы, если у вашего iPhone есть секретное меню, подобное тому, что есть у смартфонов Android? Этот трюк может быть не так полезен, как пользовательский интерфейс или графические настройки, которые предоставляет операционная система Android (или, если уж на то пошло, взломанные iPhone), но это секретное меню, тем не менее, интересно. Нажмите или нажмите здесь, чтобы узнать, как получить доступ к И есть ли способ вернуть его себе?
И есть ли способ вернуть его себе? Давайте немного пройдемся по переулку памяти, прежде чем мы покажем вам способ разорвать эту игру с официального скачивания Microsoft. Почему пинбол был удален из Windows Vista «3D Пинбол для Windows - Космический Кадет» - это имя Microsoft, созданное в 90-х годах. Это неоправданно долго, включает в себя самое большое модное слово в играх примерно в 1995 году - 3D! - и содержит здесь слова «для Windows», чтобы просто напомнить вам, какую операционную С характеристиками, сопоставимыми с превосходным Motorola Moto G но более чем в два раза дороже, оправдывает ли добавление 4G и камеры с более высоким разрешением дополнительные расходы?
И есть ли способ вернуть его себе? Давайте немного пройдемся по переулку памяти, прежде чем мы покажем вам способ разорвать эту игру с официального скачивания Microsoft. Почему пинбол был удален из Windows Vista «3D Пинбол для Windows - Космический Кадет» - это имя Microsoft, созданное в 90-х годах. Это неоправданно долго, включает в себя самое большое модное слово в играх примерно в 1995 году - 3D! - и содержит здесь слова «для Windows», чтобы просто напомнить вам, какую операционную Есть ли право вычитать НДС с покупки таких услуг?
Есть ли право вычитать НДС с покупки таких услуг? Ответ на эти вопросы содержится в следующей записи. Я приглашаю вас на всестороннее изучение предмета - услуги общественного питания и НДС. Что такое гастрономический сервис? Закон о налоге на добавленную стоимость не определяет понятие услуг общественного питания. В налоговых интерпретациях, например, в индивидуальной интерпретации Есть ли пропадания в соединении?
Есть ли пропадания в соединении? Это оценивается ниже этой точки. 6,0 / 10 срок службы батареи Срок службы батареи Время работы и зарядки батареи, а также метод изготовления (фиксированный или сменный) оцениваются в соответствии с этим пунктом 7,0 / 10 мультимедиа Мультимедийная камера, колонки и другие мультимедийные функции (например, инфракрасные передатчики) оцениваются на этом этапе. Информация Была ли взаимосвязь между интервалами кормления и массой молока, взятого за один раз?
Была ли взаимосвязь между интервалами кормления и массой молока, взятого за один раз? Результаты оказались от саса до ласа. Были дети, которые хотели кормить в течение 1 часа после употребления 175 г молока, и были дети, которым не нужно было кормить в течение 8 часов после употребления всего 35 г! После самого большого приема пищи, зарегистрированного исследователями (350 г молока), ребенок сообщил о кормлении через 3,5 часа. Какие права есть у пользователей?
Какие права есть у пользователей? Могут ли они запросить информацию о ваших данных, могут ли они исправить, стереть или заблокировать свои данные? (под Европейские правила больше всего это обязательно) Описание процесса уведомления пользователей и посетителей об изменениях или обновлениях политики конфиденциальности Дата вступления в силу политики конфиденциальности Чувствительные разрешения В Но действительно ли этот EPP выбран - действительно ли он имеет какую-либо функцию?
Но действительно ли этот EPP выбран - действительно ли он имеет какую-либо функцию? Не все изменения ДНК оказывают влияние на белковые последовательности: большинство белков EPP, описанных в базе данных, или находятся в некодирующих частях генома (например, между генами), или являются синонимами - т.е. они расположены в кодирующей части генома, но не приводят к изменению белка, кодируемого последовательностью ( см. стр. Рис. 4 ). Рис.4:
Но всегда ли адаптивный макет страницы - лучший вариант для мобильных устройств?
И есть ли альтернатива старым страницам в дополнение к адаптивному макету страницы в дизайне сайта для мобильных устройств?
Есть ли альтернатива старым страницам в дополнение к адаптивному макету страницы в дизайне сайта для мобильных устройств?
4. Если у меня есть услуга VoIP, кому я могу позвонить?
4. Если у меня есть услуга VoIP, кому я могу позвонить?
В чем разница между вики и блогом?
Итак, каковы преимущества и недостатки адаптивного сайта и мобильного сайта?
Задумывались ли вы, если у вашего iPhone есть секретное меню, подобное тому, что есть у смартфонов Android?
И есть ли способ вернуть его себе?
И есть ли способ вернуть его себе?