Мобильный или адаптивный сайт - сравнение
В предыдущих статьях мы подробно рассказывали, что такое мобильный сайт и адаптивная страница. В этой статье мы сравниваем оба типа страниц и пытаемся предложить, какая из них будет лучше для вас.  Многие люди используют эти два термина взаимозаменяемо, но это неправильно. Несмотря на многие сходства, оба типа веб-сайтов значительно различаются и имеют как преимущества, так и недостатки. Что будет лучше тогда?
Многие люди используют эти два термина взаимозаменяемо, но это неправильно. Несмотря на многие сходства, оба типа веб-сайтов значительно различаются и имеют как преимущества, так и недостатки. Что будет лучше тогда?
В чем разница между респаунным сайтом и мобильным сайтом?
Напомним, что мы напишем, что мобильные телефоны предназначены только для мобильных устройств - смартфонов, планшетов и т. Д. Это «облегченные» версии веб-сайтов, которые содержат наиболее важную информацию и часто обрезанную графику. Мобильный сайт также имеет немного другой адрес, чем страница рабочего стола - обычно на нем появляется буква «м» или слово «лайт». Мобильный веб-сайт, если он правильно настроен, должен автоматически отображаться на мобильных устройствах. Однако внизу должна быть ссылка на полную версию. #wiemyjak
Адаптивный сайт в свою очередь автоматически подстраивается под устройство и его разрешение - одна и та же страница работает как на стационарных, так и на мобильных устройствах.
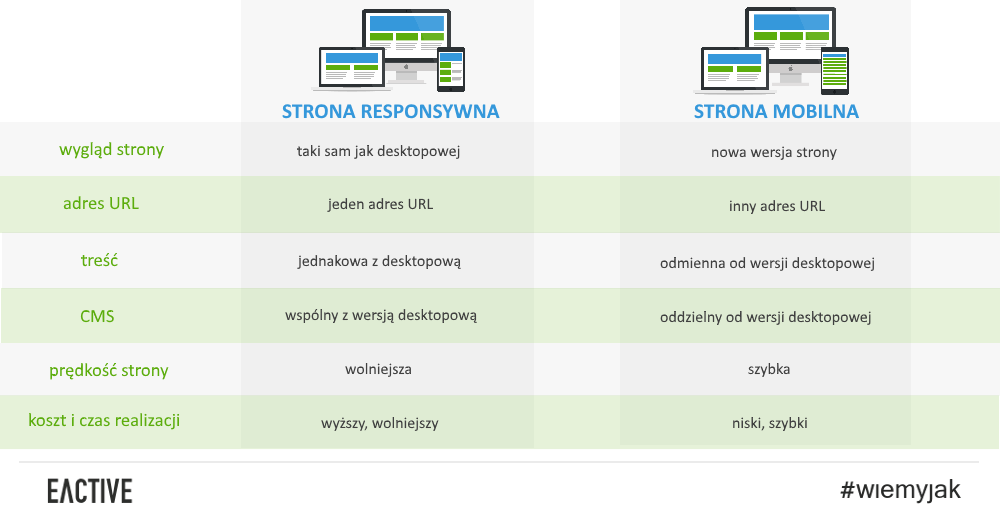
Итак, каковы преимущества и недостатки адаптивного сайта и мобильного сайта? Вот сравнение наиболее важных функций:
макет страницы - мобильная страница является дополнительной версией страницы рабочего стола, поэтому она корректно отображается только на мобильных устройствах; адаптивный сайт адаптируется к нему;
адрес www - в случае мобильного сайта адрес отличается от адреса страницы рабочего стола; адаптивные сайты не нуждаются в дополнительных адресах;
CMS - мобильному веб-сайту обычно требуется отдельная CMS, чем его настольная версия; в случае адаптивного веб-сайта достаточно одной системы управления контентом;
навигация по сайту (навигация) - мобильные веб-сайты имеют более простую и, следовательно, более простую навигацию, полностью адаптированную к мобильным устройствам, адаптивные веб-сайты часто имеют более сложную навигацию, а некоторые элементы в небольших разрешениях могут быть невидимыми;
статистика веб-сайта - в случае мобильной версии страницы они должны храниться отдельно от сайта для настольных компьютеров, а для адаптивного веб-сайта статистика ведется только для одного домена, что облегчает рекламную деятельность для веб-сайта;
вес страницы - мобильная версия сайта - более легкая, легче загружаемая версия страницы рабочего стола, отзывчивая страница с соответствующей конфигурацией также может быть очень «легкой»;
срок и стоимость внедрения - для мобильных веб-сайтов часто есть готовые шаблоны (например, WordPress), благодаря которым их выполнение очень быстрое и относительно дешевое, адаптивный веб-сайт более дорогой, его реализация занимает больше времени, однако следует помнить, что они адаптированы к разрешению многих устройства.
Мобильная версия сайта или адаптивная?
Вопреки видимости, ответ не так прост. Многое зависит от бюджета и целевой аудитории сайта. Если, например, мы в основном заботимся о владельцах мобильных устройств и в то же время не хотим тщательно перестраивать сайт для настольных компьютеров, то мобильная версия сайта будет лучшим решением. Мобильная версия также будет хорошим решением, если сайт для настольных компьютеров достаточно свежий или недавно в него вложены большие деньги.
В случае создания нового сайта, лучше сразу инвестировать в адаптивный сайт . Это решение подойдет для больших, очень динамичных сайтов. В таких случаях частое обновление двух версий сайта будет трудоемким и не очень экономичным. И все же, для того, чтобы привлечь новых получателей, веб-сайт должен быть современным. Мы также должны помнить, что адаптивные веб-сайты лучше воспринимаются Google, что эквивалентно лучшей позиции в этой поисковой системе.
В настоящее время около 30% веб-сайтов являются адаптивными веб-сайтами, но, наблюдая быстрый рост пользователей мобильных устройств - многие люди имеют несколько типов таких устройств, можно предположить, что адаптивные веб-сайты вскоре будут доминировать на рынке.
Неоспорим тот факт, что мобильная версия сайта является обязательной, в том числе благодаря индексации с мобильных устройств, которая постепенно внедряется Google. В новом индексе «первый мобильный» Google будет определять положение страниц в поисковой выдаче на основе содержимого мобильного сайта. Позиционирование страниц Рабочий стол больше не будет отображать результаты поиска на мобильных устройствах. Если мы хотим охватить мобильных пользователей, которые генерируют трафик, очень похожий на пользователей настольных компьютеров, мы обязательно должны инвестировать в мобильную или адаптивную версию сайта.
ЗНАЙТЕ ПРЕДЛОЖЕНИЕ
Публикация записи: 13/01/2015 и обновление: 18/11/2016
Якуб Лисецки
возвращение
Поделиться:
Похожие
Карта сайта - основа для навигации по сайту... или страниц, которые не связаны ссылками или содержат мультимедиа, стоит позаботиться о карте сайта. Карта сайта является одним из факторов, облегчающих легкую навигацию пользователя Интернета. Благодаря этому все подстраницы доступны в одном месте, и они появятся на экране в один клик. Это также элемент, влияющий на индексацию сайта . Из-за высокого удобства использования карты после создания новой подстраницы стоит позаботиться об ее обновлении, Как легко получить root права на устройство Android
Переход в режим разработчика с Android 4.4. Джеймс Мартин / CNET Root - это аналог Android для джейлбрейка, средство разблокировки операционной системы, позволяющее устанавливать неутвержденные приложения, удалять нежелательные вирусы, обновлять ОС, заменять прошивки, разгонять (или разгонять) процессор, настраивать что-либо и так далее. Конечно, для обычного пользователя это звучит как Тест TP-Link TL-MR3040 - действительно мобильный маршрутизатор
... иковали обширное руководство по вопросам, связанным со строительством и настройкой домашней компьютерной сети"> Несколько месяцев назад мы опубликовали обширное руководство по вопросам, связанным со строительством и настройкой домашней компьютерной сети. В теоретическом разделе, помимо характеристик наиболее популярных устройств и сетевых технологий, мы также представили типы интернет-соединений, наиболее часто используемые на практике. В дополнение к доминирующим стандартам (ADSL и кабельный) Gry-Online.pl продано. Webedia - новый владелец сайта
Сайт Gry-OnLine.pl очень близок моему сердцу У меня глубокие эмоциональные отношения с ним. Я регулярно посещаю, в принципе, с того момента, как он появился в сети (или вскоре после этого), и наблюдаю за развитием на протяжении многих лет. Конечно, Krakow's Gry-OnLine - это не только крупнейший сайт о компьютерных / видеоиграх в Польше. Некоторое В чем разница между статическим, жидкостным, адаптивным и адаптивным макетом?
Большие штормы в начале этого года в мире интернет-маркетинга сделали новости от Google о том, что с 21 апреля будет работать новый алгоритм в поисковике гиганта. Он направлен на снижение позиции сайтов в результатах мобильного поиска, если они не реагируют. Другими словами, если веб-сайт устарел, пользователю любого мобильного устройства отображается неправильное (по мнению Google), то в этом случае его ждет «наказание» - потеря позиции. Реакция на новые новости была очень бурной, но Разница между целями и событиями Google Analytics
... или на основе события, и должны быть настроены для отслеживания ваших ключевых показателей эффективности - тех показателей успеха, которые соответствуют всеобъемлющей миссии вашей организации. GA выделяет показатели конверсии целей, чтобы вы могли понять, насколько эффективна ваша цифровая стратегия в плане воздействия. Вы можете получить доступ к визуальному потоку конверсии, чтобы увидеть, какие каналы трафика приводят к наибольшему количеству конверсий и где пользователи выбывают из Как выбрать и проверить компанию или SEO предложение
Сегодня я расскажу о довольно важной теме, касающейся выбора SEO / агентства по позиционированию и, что более важно, «как проверить предложение о позиционировании / SEO». Я решил опубликовать простую инфографику (внизу статьи) после недавних запросов по электронной почте и нескольких телефонных звонков от потенциальных клиентов для службы SEO, которые попросили меня проверить полученные предложения. Я сознательно опущу аспект различных типов сервисов позиционирования, Как подготовить заказ на реализацию сайта?
... исания контента нашего будущего сайта. Для этого нам подойдет любая текстовая программа, в которой мы можем легко удалить и изменить наш план и тексты на сайте. Старайтесь не выполнять эту работу с помощью обычных карточек и ручки или карандаша, потому что в дальнейшем нам придется переписывать все на компьютере. Это сэкономит нам много времени и облегчит любые модификации. Помните, что большинство агентств, которые ведут веб-сайты, не будут принимать от нас рукописные заметки и не будут С чего начать блог в 2019 году? Wordpress или Blogger
Может быть, это не экзистенциальный вопрос, но, конечно, вопрос-бумеранг: что выбрать WordPress или Blogger (Blogspot)? Где настроить блог? И как WordPress является WordPress.com или WordPress.org? И что я должен купить? А какой бесплатно? Как насчет хостинга? Плюсы? Минусы? Она может сойти с ума, я знаю. Вот почему сегодня мы берем под микроскопом трех крупных игроков; Я анализирую достоинства и недостатки и, наконец, в своих выводах представляю Как проверить скорость сети Wi-Fi с помощью компьютера или Android
Легко протестируйте скорость интернет-соединения - просто перейдите на соответствующую страницу, где загружается тестовый файл, и отобразите скорость передачи. А как проверить передачу в сети Wi-Fi, например, между компьютерами? Многие люди Так в чем же разница между процессорами Intel Haswell и Ivy Bridge?
... или настольный компьютер с процессором Intel, должны знать разницу между последним и последним поколением процессоров Intel. Как и в предыдущих поколениях, Intel поддерживает «Тик» и «ток» Цикл обновления своей процессорной технологии. Токсы указывают на обновления архитектуры, в то время как тики представляют собой «сжатие». Последнее поколение
Комментарии
В чем разница между вики и блогом?В чем разница между вики и блогом? Блог или веб-журнал делятся письменным и мультимедийным контентом в форме «сообщений» (начальная запись) и «комментариев» (ответы на сообщения). Хотя комментарии и даже публикации открыты для участников блога или широкой публики, никто не может изменить комментарий или публикацию, сделанные другим. Обычный формат - пост-комментарий-комментарий-комментарий и так далее. По этой причине блоги часто являются средством выбора для выражения индивидуальных Влияет только на ссылки Money-Keyword-Links или также важны ключевые слова бренда?
Или, может быть, вы знаете о блоггере мужской одежды, который уже писал для большой и высокой индустрии в Великобритании? Если это так, мы должны услышать от вас! Узнайте, как подать заявку, по ссылке ниже, а также свяжитесь с нами, используя хеш-тег #BRBLOGGERSEARCH. https://www.badrhino.com/ti/BadRhinoBloggerSearch-(649) Топ 5 лучших блоггеров будут включены в короткий список 23 июня, 3. Есть ли разница между местным и междугородним вызовом?
3. Есть ли разница между местным и междугородним вызовом? Некоторые провайдеры VoIP предлагают свои услуги бесплатно, обычно только для звонков другим абонентам. Ваш провайдер VoIP может разрешить вам выбрать код города, отличный от региона, в котором вы живете. Это также означает, что люди, которые вам звонят, могут оплачивать междугородние звонки в зависимости от кода города и услуги. Некоторые провайдеры VoIP взимают плату за междугородний звонок на номер за пределами Зачем вам нужно сбрасывать или стирать Chromebook?
Зачем вам нужно сбрасывать или стирать Chromebook? Если вы видите какое-либо сообщение типа «Сбросить это устройство Chrome!» На вашем Chromebook. Вы перепутались с настройками своего профиля Chrome. После перезапуска Chromebook вы увидите, что система не работает нормально. Вы хотите сменить владельца или передать его детям или членам семьи и хотите удалить все ваши личные данные. Как сбросить Chromebook Эта опция Как подготовить заказ к созданию сайта?
Как подготовить заказ к созданию сайта? Если вы планируете передать веб-сайт на аутсорсинг, ознакомьтесь с краткими советами, которые помогут вам подготовиться к заказу. План здесь - это не что иное, как список подстраниц, что-то вроде оглавления в книге, где подстраницы будут эквивалентны главам. Что такое подстраница? Подстраница или вкладка - это отдельный диапазон содержимого на веб-сайте с отдельным именем, которое является позицией в меню страницы. Установить медиа из загрузки или у вас просто есть идентификатор продукта?
Установить медиа из загрузки или у вас просто есть идентификатор продукта? Если вы используете носитель CD / DVD, просто вставьте носитель и подождите, пока в окне автозапуска откроется экран настройки. Если опция «Автозагрузка» не работает, вы можете перейти на диск в проводнике Windows и дважды щелкнуть файл setup.exe на самом носителе . Если вы скачали программу, дважды щелкните файл setup.exe в проводнике Windows. Что такое карта сайта?
Что такое карта сайта? Карта сайта - это основной способ улучшить навигацию по сайту. Это место, где вы можете найти все ссылки, указывающие на подстраницы сайта, что облегчает пользователю доступ к конкретным сообщениям. На данный момент важность ссылок не важна - карта сайта фокусирует все ссылки . Исключением являются, например, интернет-магазины с сотнями товаров . В их случае создание карты для каждой подстраницы, содержащей определенный Стоит ли делать ставку на относительно дешевую батарею менее известной компании или выбирать более дорогую батарею от крупного производителя?
Стоит ли делать ставку на относительно дешевую батарею менее известной компании или выбирать более дорогую батарею от крупного производителя? Мы должны помнить, что во всех случаях высокая стоимость говорит о качестве. Хотя выбор среди многих брендов не прост, стоит придерживаться нескольких проверенных и протестированных параметров (емкость, пусковой ток и тип), чтобы выбрать аккумулятор, наиболее подходящий для потребностей нашей машины, а проблемы бренда оставлены на усмотрение Но всегда ли адаптивный макет страницы - лучший вариант для мобильных устройств?
Но всегда ли адаптивный макет страницы - лучший вариант для мобильных устройств? И есть ли альтернатива старым страницам в дополнение к адаптивному макету страницы в дизайне сайта для мобильных устройств? Мы постараемся ответить на эти вопросы, сравнив наиболее часто используемые макеты страниц на сегодняшний день. Веб-дизайн не ставится на место. Со времени создания первого сайта изменились не только механизмы и тенденции дизайна. Существует целая группа устройств, для В свою очередь, выделенный сервер выделен специально для нашего сайта?
В свою очередь, выделенный сервер выделен специально для нашего сайта? мы можем настроить его в зависимости от наших потребностей, операционной системы или оборудования. Если у нас действительно большой магазин с богатым содержанием товаров и тысячами посещений в течение дня, стоит выбрать этот вариант. Преимущества всех вышеперечисленных форм хостинга объединены в один облачные вычисления предоставляя дополнительные Почему Windows Vista и более поздняя версия Windows не поставляются с Pinball?
Почему Windows Vista и более поздняя версия Windows не поставляются с Pinball? Потому что инженеры Microsoft не могли портировать игру на 64-битную архитектуру без поломок. Сотрудник Microsoft Раймонд Чен объясняет : В частности, когда вы начинали игру, мяч доставлялся к пусковой установке, а затем он медленно падал по направлению к нижней части экрана, через поршень и из нижней части стола. Игры были очень
В чем разница между респаунным сайтом и мобильным сайтом?
Мобильная версия сайта или адаптивная?
Что будет лучше тогда?
В чем разница между респаунным сайтом и мобильным сайтом?
Итак, каковы преимущества и недостатки адаптивного сайта и мобильного сайта?
Мобильная версия сайта или адаптивная?
Где настроить блог?
Org?
И что я должен купить?
А какой бесплатно?