Краткий обзор бесплатных плагинов от TemplateMonster
2016 год принес большие изменения пользователям WordPress, которые используют продукты TemplateMonster. В марте первые темы, выпущенные под лицензией GPL 3.0, появились на сайте производителя. На основании такой лицензии пользователи могут переделывать соблазны и использовать их для создания любого количества сайтов. Кроме того, в представленных темах был реализован один из основных принципов WordPress - возможность полностью управлять внешним видом сайта с помощью широких возможностей персонализации.
Второе изменение касается плагинов, используемых в темах, а именно - они сделаны доступными для пользователей. До сих пор не было возможности загрузить предпочтительный плагин с веб-сайта производителя и из хранилища WordPress. Единственное исключение CherryFramework 4.0 в зависимости от того, какие новые темы создаются и распространяются по единой лицензии. Этот фреймворк содержит набор бесплатных плагинов, о которых мы написали в одной из статей на нашем сайте. Вы можете загрузить их на свой локальный компьютер и продолжить использовать их при создании любого веб-сайта.
Что касается других плагинов, используемых в темах TemplateMonster, то они постоянно доступны для скачивания только в этом году. В марте на сайте появились первые бесплатные плагины для производителей. wordpress.org , А за деньги - платные расширения в магазине TemplateMonster. Среди них вы можете найти интересные плагины из семейства MotoPress.
Но мы вернемся к бесплатным плагинам производителей, доступным в репозитории WordPress. На данный момент пользователям доступно 4 расширения. Это Cherry Sidebars, TM Timeline, TM WooCommerce Package и TM YouTube Подписаться. В сегодняшней статье давайте рассмотрим первые 2 плагина.
Вишневые Боковые Панели
Вишневые Боковые Панели простой плагин для создания областей для виджетов и для размещения их на страницах сайта. Она попадает в набор CherryFramework 4.0. Благодаря Cherry Sidebars пользователю не нужно ограничивать себя одной областью для виджетов, и он может добавлять любое их количество в соответствии со своими потребностями. Плагин позволяет добавлять виджеты и управлять ими в созданных областях. Кроме того, пользователь может установить, какие области будут отображаться на каждой странице сайта. Это очень удобное решение, когда вам нужно представить различную информацию: //wpart.pl/wojrzale-wisnie-cherry-framework-4/ę для каждой страницы. Например, добавьте рекламный баннер на странице популярного поста и раздел биографии на странице «Обо мне».
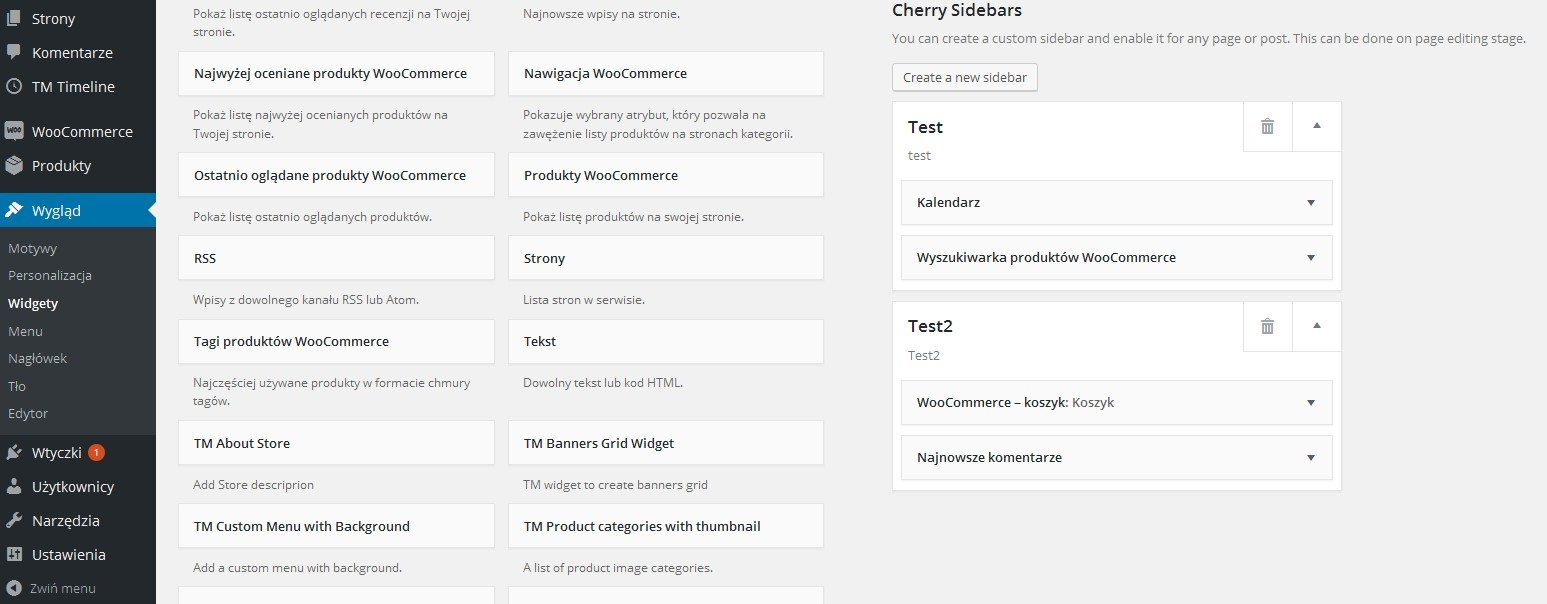
После установки плагина в разделе Appearance - Widgets админ-панели WordPress появится блок Cherry Sidebars, позволяющий создавать новые области для виджетов и дополнять их соответствующими виджетами (рис.1):

Рисунок 1. Добавление областей для виджетов для использования плагина Cherry Sidebars.
Выше мы писали, что плагин позволяет вам установить собственную область виджетов на боковой панели каждой страницы. Мы проверим, как это работает на примере. На нашем веб-сайте установлен плагин WooCommerce, поэтому мы попытаемся добавить область для тестовых виджетов (рисунок 1) на страницу «Магазин», которая содержит все продукты магазина.
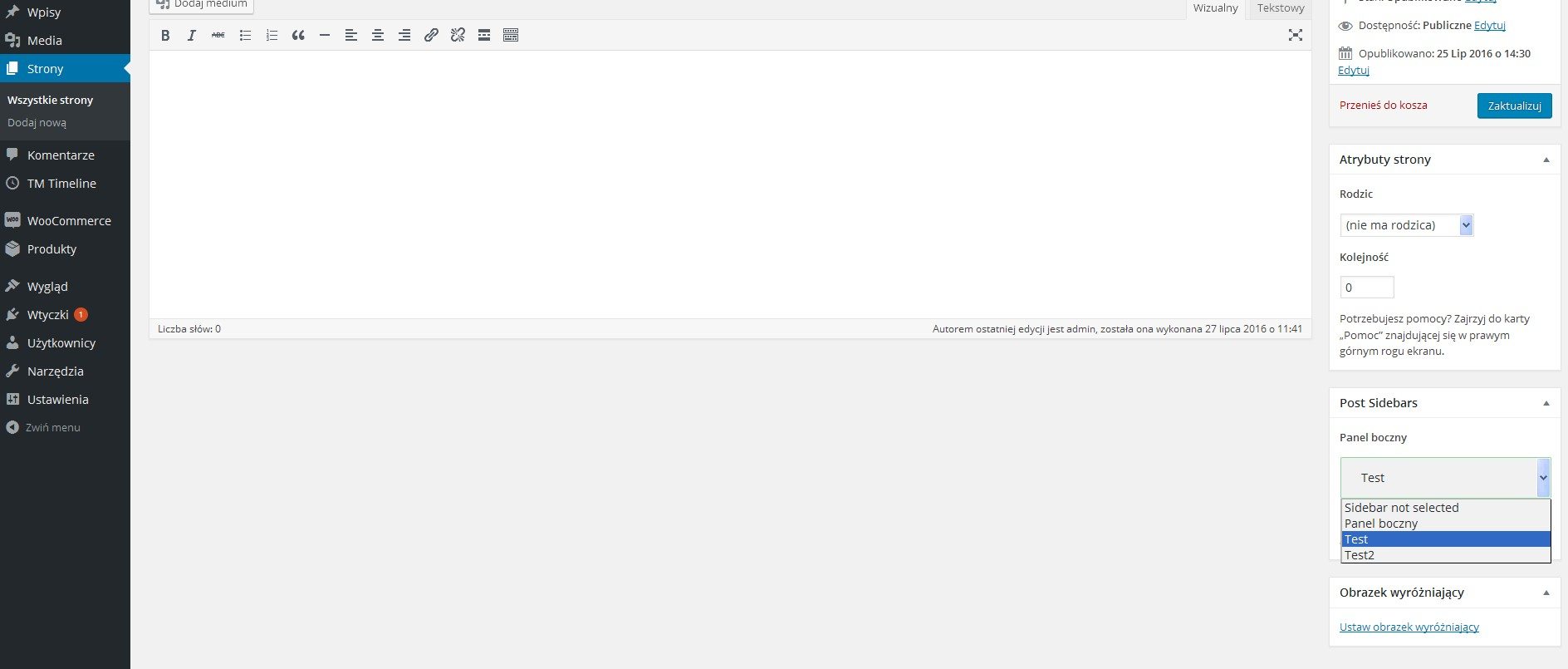
Заходим в раздел Страницы и открываем нужную страницу для редактирования. Как видно на рисунке 2, появился блок Post Sidebars, позволяющий установить необходимую область для виджетов на боковой панели. Выбираем список областей для тестовых виджетов из предложенных вариантов и сохраняем изменения на странице.

Рисунок 2. Устанавливаем боковую панель для страницы «Магазин»
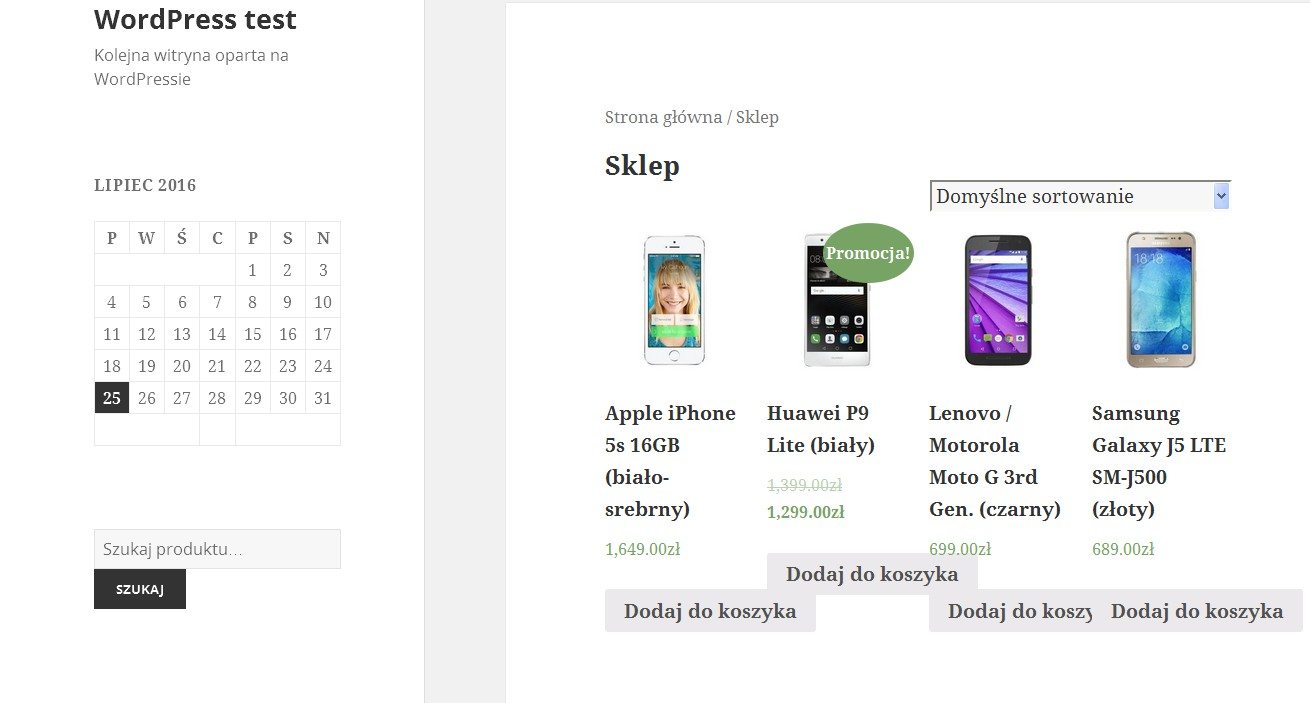
Чтобы проверить результат, перейдите на страницу «Магазин» (рисунок 3). Как вы можете видеть на боковой панели, мы добавили область для виджетов.

Рисунок 3. Боковая панель страницы «Магазин»
ТМ Хронология
ТМ Хронология позволяет представить наиболее важные деловые и личные события в хронологическом порядке. Эта информация прекрасно дополнит содержание на странице «О нас / мне». С помощью этого плагина вы можете представить историю компании и ее шаги к успеху обычным способом. Плагин имеет простой интерфейс и позволяет создавать несколько типов расписаний.
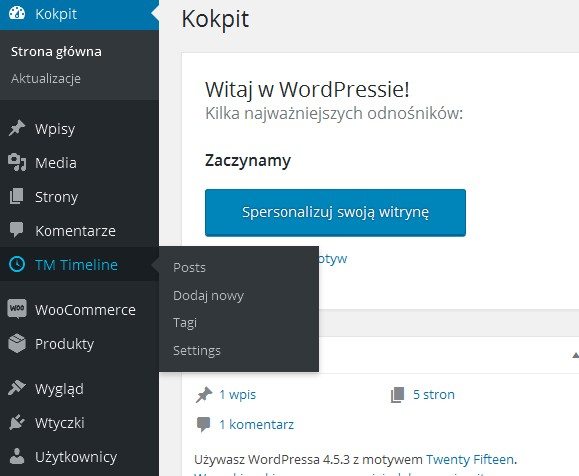
После установки плагина в панели администратора WordPress появится раздел TM Timeline (рисунок 4). С его помощью вы можете добавлять записи (события), теги и устанавливать внешний вид расписания.

Рисунок 4. Раздел TM Timeline на боковой панели
Поэтому для создания расписания необходимо сначала добавить несколько событий. Перейти в раздел ТМ Timeline - сообщения . Мы добавим несколько записей здесь.
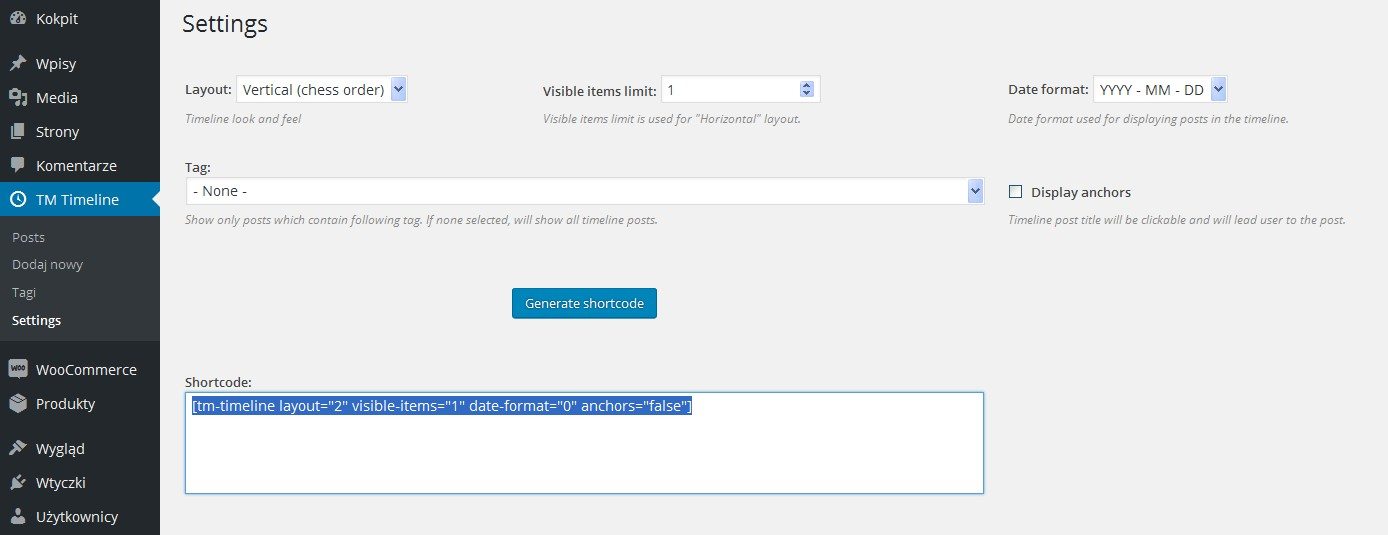
Далее перейдите в раздел « Временная шкала - Настройки » и настройте внешний вид расписания. В стиле стиля для графика мы выбираем Вертикаль (порядок шахмат) . Мы оставим другие параметры без изменений. С помощью кнопки « Создать шорткод» мы получаем шорткод, который необходимо добавить на нужный веб-сайт (рисунок 5).

Рисунок 5. Шорткод расписания
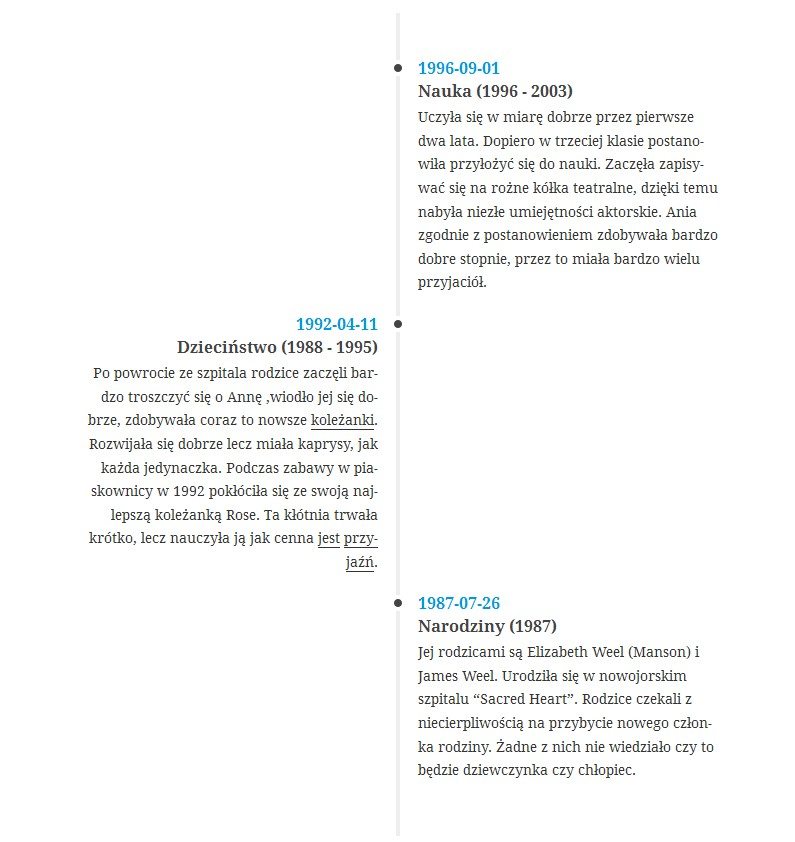
Мы копируем шорткод и переходим на страницу, где хотели бы увидеть наше расписание. В нашем случае мы создадим новую запись ( Записи - Добавить новую ), к которой мы добавим ранее скопированный шорткод. После публикации записи мы переходим на страницу и получаем следующий результат (рисунок 6):

Рисунок 6. Расписание на странице
Представленные выше плагины не переведены на польский язык. Тем не менее, они имеют интуитивно понятный интерфейс, что делает их понятными для новых пользователей. И если вам нужен плагин, вы можете перевести его с помощью Poedit или другого решения.
В следующей статье мы представим еще 2 плагина, доступных в профиле TemaplateMonster на wordpress.org. И до тех пор, пока вы можете использовать упомянутые расширения Cherry Sidebars и TM Timeline, чтобы представить новые опции на вашем сайте.
Похожие
Chrome 14: лучший веб-браузер становится все лучше (обзор)Это странно Когда Firefox вступил на путь ускоренного развития, Простой поиск товаров на панели IAI-Shop.com
В интернет-магазине - как и в любой другой коммерческой деятельности - все вращается вокруг товаров. Чем шире ассортимент предлагаемых вами товаров, тем больше становится целевая группа покупателей вашего магазина. Тем не менее, по каждому количеству товаров вам необходимо контролировать, проверять инвентарь, цены, акции, описывать их соответственно. В IAI-Shop мы осознаем важность возможности свободного доступа к конкретным товарам в короткие сроки. Для этого мы подготовили очень точный Обзор Motorola Moto G (3-го поколения)
Когда он принадлежал Google, одним из больших преимуществ телефона Motorola было то, что он шел с базовой, но современной версией программного обеспечения Android своей материнской компании, не испорченного посторонними пользовательскими интерфейсами и вредоносными программами, которые пытались использовать другие производители. и скрыть тот факт, что внутренне они были одинаковыми. К счастью, с тех пор, как он был продан Lenovo в конце 2014 года, в дизайне компании не так много изменилось. Обзор Android 4.4 KitKat
Все ожидали, что Key Lime Pie станет восхитительным прозвищем для следующей версии Android. Google удивил всех нас традицией и выпустил Android 4.4 под названием KitKat. Версия 4.0 начала жизнь как Сэндвич с мороженым , но последние три десятичных дополнения попали под Xiaomi Redmi Note 5A - обзор
... панели расположена основная камера со светодиодом. Мы также найдем здесь логотип производителя и две блестящие вставки, которые должны имитировать антенные полосы. Я должен признать, что с точки зрения эргономики с Note 5A мне это очень понравилось. Хотя я сторонник небольших телефонов, я постепенно узнаю больше о больших наушниках. Благодаря тому, что тестируемый смартфон выполнен из пластика, он очень легкий (по своим размерам). Кнопки находятся на правильной высоте, и их чувствительность Обзор Amazon Fire TV Stick (2016): быстрее и с лучшим пультом
До того, как второе поколение Fire TV Stick от Amazon появилось для обзора, я подумал, что это может быть дешевое потоковое устройство. Amazon заявляет о 30-процентном приросте производительности по сравнению с оригинальной Fire TV Stick, самой большой проблемой которой была медлительность. Приложения долго загружались и были подвержены приступам зависания и заикания. Похоже, что устройство не рассчитано на длительную работу в эпоху все более сложных потоковых приложений, таких как Sling 10 лучших ОС с открытым исходным кодом Home Media Server OS
- Реклама - Мы все любим музыку и видео, и у каждого есть своя собственная коллекция медиафайлов как на компьютере, так и на смартфоне. Но вы не можете носить с собой каждый раз свою огромную коллекцию фильмов, песен и других медиафайлов. В такой ситуации домашний медиа-сервер пригодится. Существует множество лучших программ для серверов с открытым исходным кодом, которые можно установить на своем персональном домашнем компьютере. Вы Обзор LG G2 Mini: разбавленный флагманский телефон, который слишком дорог для своих характеристик
LG G2 серьезно поразил всю команду CNET своим блестящим экраном, молниеносным процессором и великолепной камерой. Как и все его конкуренты, LG объединила свой флагман с уменьшенной версией для тех, кто не хочет засунуть 5,2-дюймовый телефон в свои джинсы. G2 Mini, как известно, имеет 4,7-дюймовый дисплей с разрешением 960x540 пикселей, четырехъядерный процессор 1,2 ГГц и 8-мегапиксельную камеру. Орлиные глаза, возможно, заметили, Панель инструментов Google
... тметьте следующие два конкретных момента: зеленая полоса не появляется: PageRank равен нулю. Обычно это страница, до сих пор неизвестная Google, а точнее, страница сайта, до сих пор неизвестная. В некоторых случаях во время Google Dance на панели Google может временно отображаться нулевой PageRank для еще известной страницы. Это также может быть страница, запрещенная Google, за несоблюдение ее правил. Появляется панель, но страница не найдена в Google. В ... панели виден белый логотип Kindle, хотя на этот раз компания сделала его немного смелее и немного подтян...
... панели виден белый логотип Kindle, хотя на этот раз компания сделала его немного смелее и немного подтянул кернинг, поэтому никто, сидящий рядом с вами в поезде, не ошибется уголок , Еще раз, вы найдете порт micro-USB и кнопку питания в нижней части - и это все. Амазонка долго давала понять, что у нее нет времени на кнопки перелистывания страниц или расширяемую память. Сзади у Amazon СЛОВО ВВЕДЕНИЯ Sony Xperia XA Ultra - чертовски большой телефон. И за это я люблю эту модель в перв...
СЛОВО ВВЕДЕНИЯ Sony Xperia XA Ultra - чертовски большой телефон. И за это я люблю эту модель в первую очередь. Sony, таким образом, успешно продолжает традицию, которую модель робко начала Xperia Z Ultra, рассмотренный нами, наверное, сто лет назад ;). Последняя версия оригинала немного меньше, но она будет выделяться среди большинства смартфонов,