Раскрывающийся дизайн с CSS3
- Основная структура
- Удалить стили браузера
- Расстояния и прозрачный фон
- Добавьте тени, обострите углы, исправьте ошибки
- Одна деталь: стрела!
Одной из самых больших проблем для наклонного разработчика интерфейсов является стилизация полей формы. Небольшие работы, особые пожелания графического отдела и многочисленные функции браузера приводят программиста здесь к пределу терпения. Решением обычно является использование плагинов jQuery, которые полностью перестраивают базовый HTML - не всегда элегантное решение. Например, стандартное поведение выпадающих списков на мобильных устройствах запрещено, что не всегда необходимо.
CSS3 теперь делает нашу работу немного проще и дает нам возможность влиять на внешний вид полей формы без необходимости JavaScript. В этом коротком уроке мы хотим использовать его и сделать визуально привлекательный блок выбора. Это позволяет получить прозрачный фон, тени и закругленные углы. Кроме того, присуждается отдельная стрелка, которую мы получаем из шрифта значка OpenSource FontAwesome удалить и снова fontello интеграции.
Основная структура
Мы сохраняем HTML как можно более простым и помещаем простой <select> на зеленый фон. Единственное изменение, которое мы делаем в начале, - это оболочка с классом CSS «select-wrapper», которую мы оборачиваем вокруг элемента и которой мы даем ширину 200 пикселей. Это понадобится нам позже, если мы интегрируем стрелку.
<div class = "select-wrapper"> <select> <option> Option 1 </ option> <option> Option 2 </ option> <option> Option 3 </ option> </ select> </ div> .select -wrapper {ширина: 200px; }
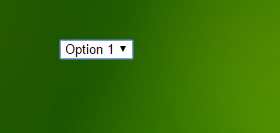
Без стиля <select> выглядит довольно мрачно (слева), наша цель - шаблон (справа), в котором элемент гармонично сочетается с фоном:


Удалить стили браузера
На первом этапе мы сводим стандартное форматирование браузеров к минимуму. Мы осуществляем это через свойство CSS3 «внешний вид», которое мы устанавливаем равным «нет». Здесь нужно отметить, что мы назначаем префиксы для браузеров Chrome, Safari и Firefox. Мы также снимаем привлекательную раму.
выберите {-moz-внешний вид: нет; внешний вид: нет; внешний вид: нет; граница: нет; }
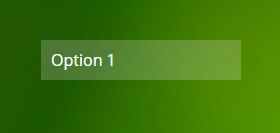
Теперь это должно выглядеть так практически во всех браузерах:

Почти во всех? Это верно! Internet Explorer мешает нам и показывает стандартную стрелку. Поэтому мы пишем IE дополнительное приглашение со следующим фрагментом кода:
select :: - ms-expand {display: none; }
Но теперь это может начаться с фактического моделирования.
Расстояния и прозрачный фон
Далее, мы позаботимся о том, чтобы придать элементу немного внутреннего пространства. Мы можем легко работать с шириной, высотой и отступами. Поскольку мы уже установили ширину родительской оболочки, мы расширяем <select> до 100%. Когда следует отметить, что Firefox создает минимальное расстояние от дома, мы не можем сбросить. Это не должно нас беспокоить.
Поскольку мы не можем использовать свойство CSS «opacity» в <select>, мы используем прозрачный пиксель в формате PNG для фона, который мы повторяем в направлении x и y. Если вы хотите сохранить работу по открытию графической программы для пикселя, вы также можете просто сгенерировать ее здесь: www.1x1px.me ,
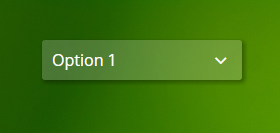
С помощью следующего CSS мы очень хорошо подошли к нашему шаблону:
выберите {/ * ... * / ширина: 100%; высота: 40 пикселей; отступ слева: 10 пикселей; background: url (fff-0-2.png) repeat; цвет: #fff; семейство шрифтов: «Open Sans», без засечек; размер шрифта: 16 пикселей; }

Добавьте тени, обострите углы, исправьте ошибки
Свойства "border-radius" и "box-shadow" дают нашему элементу необходимые завершающие штрихи. Прозрачного черного цвета должно хватить как тень:
выберите {/ * ... * / box-shadow: 2px 2px 5px 1px rgba (0,0,0,0.3); радиус границы: 3 пикселя; }
Браузеры по-прежнему несут с собой некоторые неприглядные особенности, но мы можем их изменить. В Chrome мы замечаем, что когда мы фокусируем элемент, рисуется уродливая синяя рамка. Это поведение может быть легко изменено:
выберите {/ * ... * / контур: нет; }
В то время как мобильные устройства аккуратно разворачивают свои родные меню прикосновением к <select>, мы замечаем в браузерах настольных компьютеров неприятным образом, что белый шрифт, который мы использовали, также влияет на список выбора. Соответственно, мы сбрасываем наш цвет шрифта здесь:
выберите опцию {цвет: # 666; }
И последнее, но не менее важное: мы снова чувствуем, что интернет-обозреватель оказался на грани, и что-то нашли: после того, как мы отметили опцию, <select> обесцветился. Но мы также можем повлиять на это:
выберите: focus :: - ms-value {background-color: прозрачный; }
Для оптимального «ощущения нажатия кнопки» нам нужна лишь небольшая деталь: мы меняем указатель мыши при наведении курсора!
выберите {/ * ... * / курсор: указатель; }
Одна деталь: стрела!
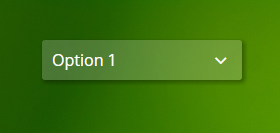
Почти наш выпадающий список теперь может передаваться как кнопка, но мы не допустим этого и вернем выпадающий вид, поместив стрелку из fontello над <select>. Мы быстро понимаем, что это невозможно на самом <select>. Итак, теперь в игру вступает наш фантик, который мы позиционируем относительно. Таким образом, мы можем просто вставить стрелку как: before элемент и поместить его абсолютно помещенным в обертку. Это может выглядеть примерно так в таблице стилей:
.select-wrapper {/ * ... * / position: относительный; } .select-wrapper :: before {font-family: fontello; содержание: "\ f107"; размер шрифта: 20 пикселей; положение: абсолютное; справа: 15 пикселей; верх: 10 пикселей; цвет: #fff; }
Интеграция через Fontello мы предшествовали в одном вклад уже обсуждалось.
Маленькая деталь все еще отсутствует. Хотя стрелка отображается в правильном положении, но, конечно, она также должна быть щелкающей и открывать <select>. Мы справились с этим с помощью хитрости и позволили кликабельному <select>, так сказать, «просвечивать»:
.select-wrapper :: before {/ * ... * / pointer-events: none; }
Готово! Мы снова проверяем <select> во всех браузерах и на всех устройствах и полностью удовлетворены результатом.

Если у вас есть какие-либо дополнительные предложения, идеи или дополнения к теме, вы можете выпустить пар в комментариях.
Похожие
Карты Google: по прямой линии измеряют расстояния и площадиПитер Стельцель-Моравец Google Maps - это больше, чем карты и планирование маршрута! Чтобы просто измерить авиакомпанию, расстояния и площади. Как удалить музыку с iPhone, iTunes и iCloud
* Этот пост является частью новостной рассылки iPhone Life 's Tip of the Day. Подписаться , * Как только вы научитесь удалять музыку с вашего iPhone, процесс вернется к вам, как езда на велосипеде. Когда пользователи удаляют музыку с Браузер открывает рекламу. Как удалить newcityinworld.ru и другие вирусы с ПК
Если Ваш компьютер начал самовольно открывать браузер (Google Chrome, Mozilla FireFox, Opera, Internet Explorer и т.д.) и переходить на сайт newcityinworld.ru (smartinf.ru) или какой-либо другой подобный сайт, то он заражен вредоносным рекламным ПО. Как это произошло? Рекламный вирус обычно встраивается в различные бесплатные программы, точнее в их инсталляторы, которые находятся на торрентах и хостингах, распространяющие сломаны и бесплатные программы. Поэтому, скорее ОБЗОРЫ | CAT S50 - прочный флагман
CAT S50 определенно не для всех. Он очень прочный, но также большой, толстый, тяжелый, и некоторые из его ключевых компонентов не соответствуют качеству, ожидаемому более чем за 400 евро. дизайн CAT S50 примерно такой же большой, как и долговечный . У меня никогда не было проблем с тем, чтобы бросить его на землю, в воду или сесть на него. Caterpillar также обещает сопротивление падению до 1,2 м. Я могу подтвердить, что мой сотовый телефон пережил такие Понимание псевдоэлемента: до и после
... тени В этом уроке Пол Андервуд объяснил, как создать более реалистичный и захватывающий эффект тени, используя псевдоэлементы: before и: after. Оба они расположены абсолютно и расположены сзади, с отрицательным значением z-индекса. Эффект с накоплением 12 «факторов» ранжирование, которые на самом деле не важны для Google
В таком деле, как поисковая оптимизация сайта, важен комплексный подход: необходимо учесть целый ряд факторов (как внутренних, так и внешних), влияющих на изменение позиций страницы в выдаче Google. При этом, если важность одних показателей (таких, как наличие ключевого слова в Title или профиль ссылок сайта) не вызывает никаких сомнений, то ряд других параметров оказались на самом деле далеко не столь важными. Одни такие факторы потеряли свою роль результате обновлений и исправлений поискового Новый iPad против iPad Pro 9,7-дюймовый: Apple Tablet Showdown
Apple, новый iPad прибыл без какой-либо фанфары, которая обычно сопровождает обновления в линейке компании, но это не делает ее совершенно неожиданной. С iPad падение продаж Новый планшет Apple, который будет называться простым iPad, заменяет 9,7-дюймовый iPad Air 2 и позиционирует себя как доступную альтернативу Дизайн дома Уютный оазис 76 129,67 м2
Анализ сюжета Проверьте, можете ли вы построить этот проект на своем участке Стоимость строительства дома Оценка, разработанная Extradom: 159 437 зл. - приблизительная стоимость строительства дома без установки 159 437 зл. общая стоимость нулевое состояние 29 862 зл. сырое состояние открыто 106 397 злотых сырье закрыто 23 178 злотых Оценки представляют Графический дизайн интернет-магазинов и готовые шаблоны интернет-магазина
Интернет-магазин, помимо возможности продажи, также часто является витриной компании. Внешний вид магазина так же важен, как и сам товар. В настоящее время, с быстрым развитием технологий, магазины становятся все более привлекательными, имеют широкие возможности и привлекательную Завершите и перезапустите процесс Explorer.exe чисто в Windows 7 и Windows Vista
Чтобы перезапустить проводник и проверить параметры реестра без перезагрузки, мы обычно завершаем процесс explorer.exe с помощью диспетчера задач. Метод диспетчера задач подобен принудительному уничтожению процесса, а не его чистому завершению. Обзор LG G2 Mini: разбавленный флагманский телефон, который слишком дорог для своих характеристик
LG G2 серьезно поразил всю команду CNET своим блестящим экраном, молниеносным процессором и великолепной камерой. Как и все его конкуренты, LG объединила свой флагман с уменьшенной версией для тех, кто не хочет засунуть 5,2-дюймовый телефон в свои джинсы. G2 Mini, как известно, имеет 4,7-дюймовый дисплей с разрешением 960x540 пикселей, четырехъядерный процессор 1,2 ГГц и 8-мегапиксельную камеру. Орлиные глаза, возможно, заметили,
Комментарии
Вы уверены, что хотите удалить продукт из корзины?Вы уверены, что хотите удалить продукт из корзины? Вы уверены, что хотите удалить все товары из корзины? Отправить вопрос о товаре Аудио трансформер - видео TR 2P 2AU Передача аудио-видео сигнала по витой паре видео диапазон : до 400 м Аудио диапазон : до 1200 м размеры: 117 х 30 х 64 мм затухание видео: -0,5 дБ (для f Я так понимаю, что основная идея этого сервиса заключается в поддержке игроков, которые не хотят или не могут позволить себе карточные транзакции?
Я так понимаю, что основная идея этого сервиса заключается в поддержке игроков, которые не хотят или не могут позволить себе карточные транзакции? Дариуш, SEDOC : SEDOC позволяет приобретать коды и пополнения для онлайн-игр в традиционных розничных сетях. На первый взгляд, это выглядит странно, потому что зачем покупать автономный продукт, который нужно будет скачать или пополнить онлайн? В каких случаях появляются ошибки в Windows?
В каких случаях появляются ошибки в Windows? Ошибки Windows, например связанные с хостами, чаще всего возникают во время запуска компьютера, запуска программы или при попытке использовать определенную функцию в вашей программе (например, печать). Распространенные сообщения об ошибках хостов Наиболее распространенные ошибки хостов, которые могут возникнуть на компьютере Windows: "Ошибка хостов." Одна маленькая просьба: если вам понравился этот пост, пожалуйста, поделитесь этим?
Одна маленькая просьба: если вам понравился этот пост, пожалуйста, поделитесь этим? Одна «крошечная» акция от вас серьезно помогла бы с ростом этого блога. Несколько замечательных предложений: Приколи это! Поделитесь этим со своим любимым блогом + Facebook, Reddit Чирикать это! Большое спасибо за вашу поддержку, мой читатель. Это не займет больше 10 секунд вашего времени. Кнопки поделиться прямо здесь. :) Об
Как это произошло?
Вы уверены, что хотите удалить продукт из корзины?
Вы уверены, что хотите удалить все товары из корзины?
Я так понимаю, что основная идея этого сервиса заключается в поддержке игроков, которые не хотят или не могут позволить себе карточные транзакции?
На первый взгляд, это выглядит странно, потому что зачем покупать автономный продукт, который нужно будет скачать или пополнить онлайн?
В каких случаях появляются ошибки в Windows?
В каких случаях появляются ошибки в Windows?
Одна маленькая просьба: если вам понравился этот пост, пожалуйста, поделитесь этим?