Как добавить Google Maps в WordPress (3 способа)
- Почему вы можете добавить Google Maps в WordPress?
- Как добавить Google Maps в WordPress (3 метода)
- 1. Установите плагин Google Maps для WordPress
- 2. Используйте функцию вставки Google Maps
- 3. Добавить карты через вашу тему WordPress
- Заключение
Одна из основных функций бизнес-сайта - дать потенциальным клиентам возможность быстрее найти вас. Если у вас есть физическое местоположение, вы должны убедиться, что вы предоставляете посетителям всю информацию, необходимую для их получения. В большинстве случаев отображение карты намного лучше, чем просто указание вашего адреса.
К счастью, WordPress позволяет добавить карту на ваш сайт несколькими способами. В этой статье мы поговорим о том, как это сделать, используя:
- WordPress Карты Гугл плагин.
- Функция встраивания Google Maps.
- Ваша тема WordPress.
У нас есть много информации, чтобы открыть ее, так что взломайте вашу карту, и давайте сразу же приступим!
Почему вы можете добавить Google Maps в WordPress?

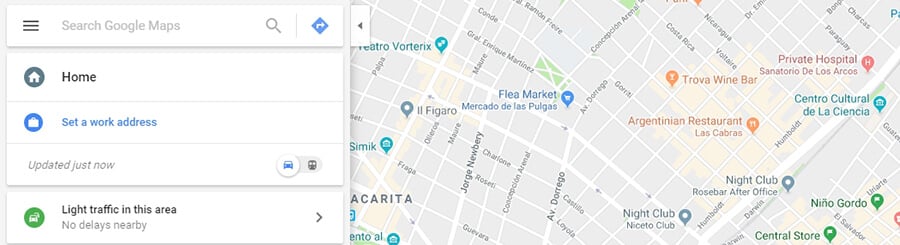
Карты Google точны и очень интерактивны.
С чем легко согласиться, так это то, что добавление карты на ваш веб-сайт гораздо лучше, чем просто отображение адреса. С помощью карты люди могут быстро понять, на какой улице вы находитесь, что находится рядом и как вас найти.
Решить, какой тип карты добавить, немного сложнее. Некоторые люди просто включают скриншоты, сделанные из онлайн-источников. Тем не менее, это плохая альтернатива, когда у вас есть такие варианты, как Карты Гугл доступно для использования бесплатно.
Вот несколько способов, которыми WordPress Google Maps могут улучшить ваш сайт:
- Они интерактивны, поэтому посетители могут перемещать карту, пока не получат более четкое представление о том, где вы находитесь.
- Вы можете использовать Карты Google, чтобы выделить любое местоположение, или даже несколько мест.
- Посетители могут переключаться между просмотром карты и улицей, что позволяет им видеть, как ваше местоположение снаружи, не выходя из дома.
- Пользователи могут быстро отправлять карты на свои телефоны, где они могут получить инструкции о том, как перейти к вашему местоположению.
Конечно, есть и другие онлайн картографические услуги кроме Google Maps. Тем не менее, у Google есть преимущество в том, что он является нарицательным. Поэтому большинство людей, которые посещают ваш сайт, скорее всего, привыкнут к тому, как работают Карты Google, и будут доверять его надежности.
Плохая новость заключается в том, что WordPress не имеет встроенных функций для добавления карт Google на ваш сайт из коробки. Однако это легко исправить с помощью плагинов, тем или даже встроенных функций Google Maps.
Как добавить Google Maps в WordPress (3 метода)
В настоящее время вы, надеюсь, уверены, что добавление WordPress Google Maps на ваш сайт, по крайней мере, стоит попробовать. В оставшейся части этой статьи мы рассмотрим три способа, которыми вы можете сделать именно это. Мы начнем с плагинов, перейдем к добавлению карт вручную и завершим рассмотрение тем. Давайте получим право на это!
1. Установите плагин Google Maps для WordPress
Карты Google - это такая популярная функция среди веб-сайтов, что неудивительно, что доступно множество плагинов для Карт Google для WordPress.
Например, с WP Google Maps Вы можете добавлять карты на свои страницы, используя шорткоды. Кроме того, этот плагин также предоставляет вам возможность настроить маркеры карты, выбрать одну из нескольких тем для ваших карт и многое другое:

По нашему мнению, WP Google Maps является одним из ваших лучших вариантов, поскольку он также поддерживает расширенные функции, такие как совместимость с несколькими плагины для кеширования а также Сети доставки контента (CDN) ,
Однако есть и другие плагины, которые вы можете использовать. WD Google Maps это солидный вариант. Этот плагин поддерживает несколько маркеров, предоставляет мобильные карты и предлагает несколько параметров настройки:

Когда вы добавляете новую карту с помощью WD Google Maps, плагин ведет вас по этому процессу с помощью интуитивно понятного компоновщика, который включает встроенные функции предварительного просмотра.
В заключение, Виджет Google Maps также является одним из лучших плагинов WordPress для Google Maps. Этот конкретный плагин так же легко настроить, как они приходят. Это позволяет вам добавлять карты размером с миниатюру на боковую панель WordPress (или нижние колонтитулы), которую посетители могут развернуть одним щелчком мыши:

Это полезный инструмент, если вам не хватает места на вашем сайте, так как вы можете вписаться в виджеты практически где угодно.
Однако для бизнес-сайтов мы более неравнодушны к включению полноразмерных карт, поскольку их сложнее не заметить. Имея это в виду, давайте поговорим о том, как использовать плагин WP Google Maps.
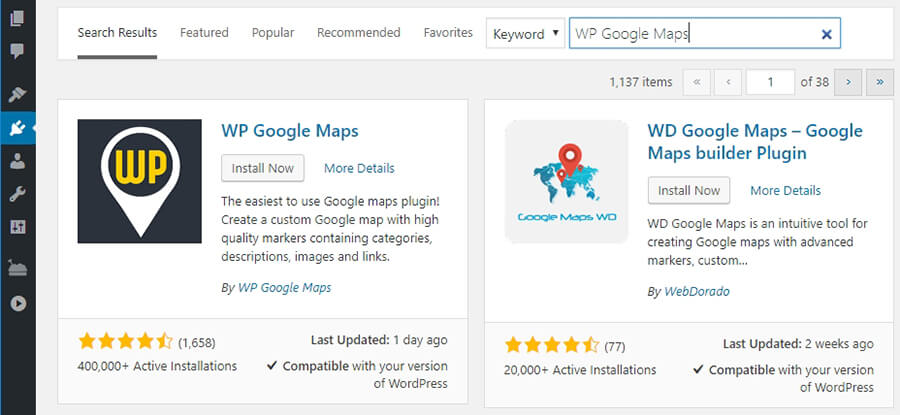
Сначала перейдите на панель инструментов WordPress и перейдите на вкладку « Плагины» ›« Добавить новый ». Используйте панель поиска для поиска плагина WP Google Maps . Когда вы увидите его среди результатов, нажмите кнопку « Установить сейчас» рядом с ним:

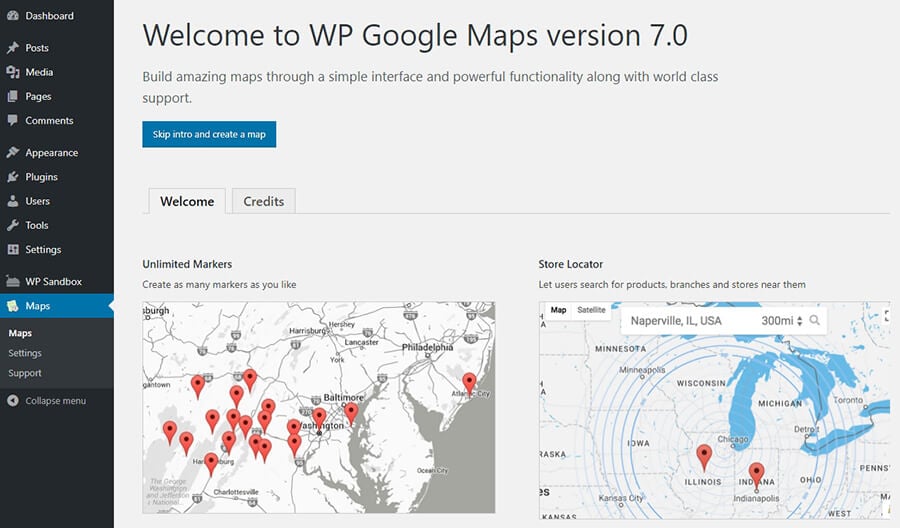
Активируйте плагин, и на вашей панели инструментов появится новая вкладка под названием « Карты» . Если вы нажмете на него, плагин отобразит краткую вводную страницу. Однако вы можете нажать « Пропустить» вступление и создать кнопку карты , чтобы прыгнуть прямо в гущу событий:

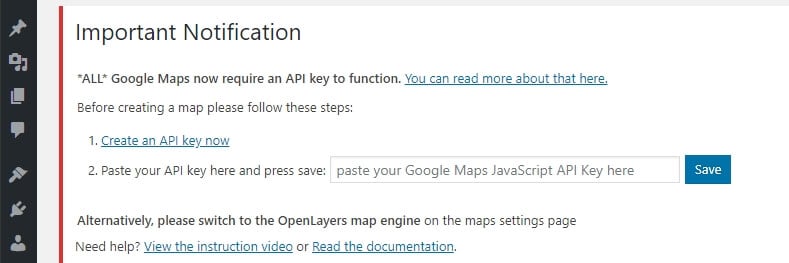
На следующей странице плагин сообщит вам, что ему нужно ключ API Google работать. Идите вперед и получите свой, нажав на ссылку Создать ключ API сейчас :

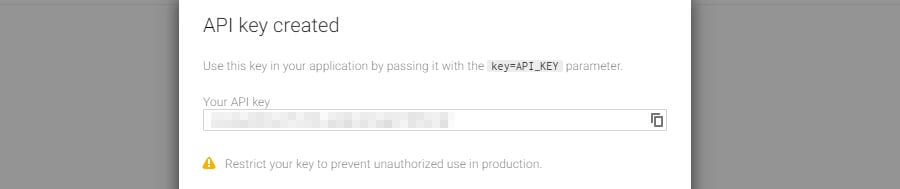
Google попросит вас согласиться с его условиями, прежде чем вы сможете создать приложение и получить ключ API. Как только вы согласитесь, Google создаст для вас новый проект, и вы сразу сможете сгенерировать ключ API:

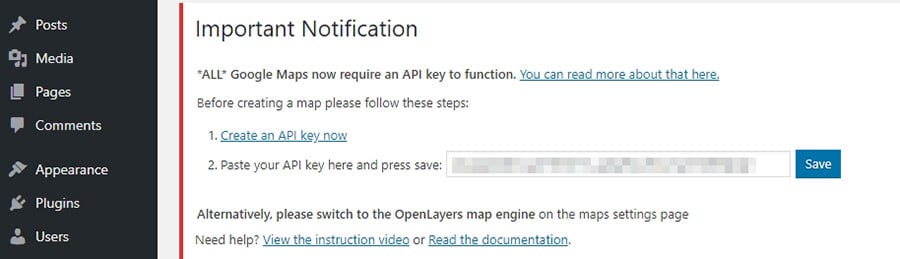
Мы скрываем ключ API здесь, так как вы никогда не должны делиться своим с другими людьми. В конце концов, это связано с вашей учетной записью, и вы не хотите, чтобы другие злоупотребляли этим. В любом случае ваш ключ API будет представлять собой длинную комбинацию букв и цифр. Получив его, вернитесь на панель инструментов и вставьте его туда, где плагин предложит вам:

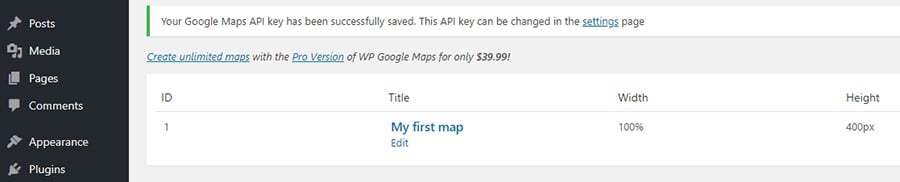
Вы должны увидеть сообщение об успехе, и теперь вы можете приступить к работе над своей первой картой:

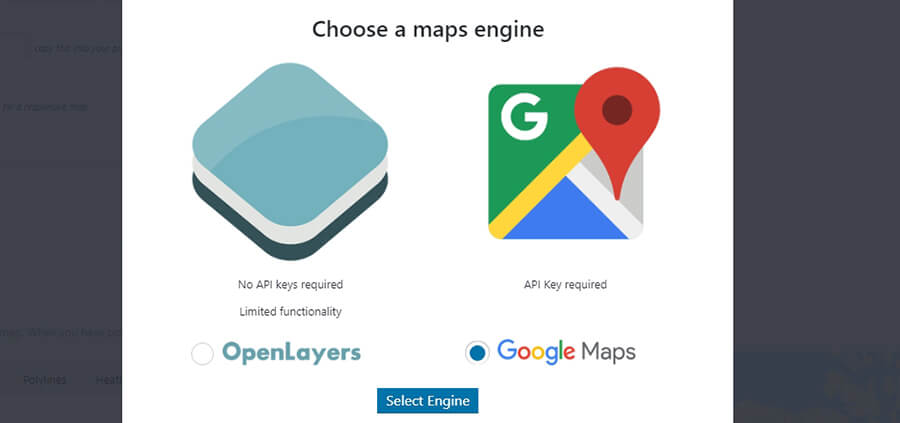
Как вы можете видеть выше, плагин позволяет вам создать тестовую карту, которую вы можете редактировать и использовать на своем веб-сайте. Для этого нажмите кнопку « Изменить» под названием карты. Теперь плагин попросит вас выбрать платформу для вашей карты. Выберите опцию Google Maps:

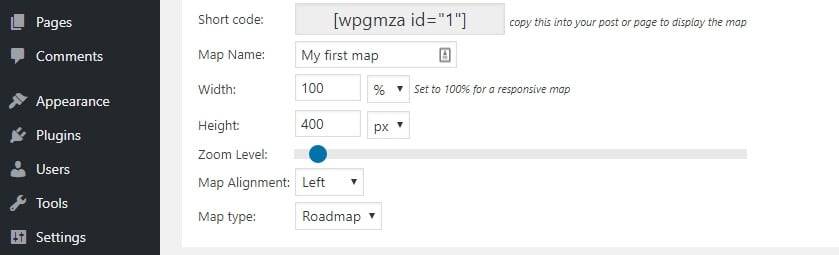
Первое, что вам нужно сделать, это установить имя для вашей карты. Тогда вы можете изменить его ширину и высоту. Ширина по умолчанию 100% автоматически создаст карту, которая масштабируется с разрешением вашего сайта, так что это почти всегда лучший вариант:

Вы также увидите возможность изменить начальный уровень масштабирования вашей карты и решить, какой тип макета она должна отображать. Например, вы можете использовать классические дорожные карты или карты местности. В большинстве случаев, первый вариант является лучшим, поскольку он наиболее полезен для ваших посетителей.
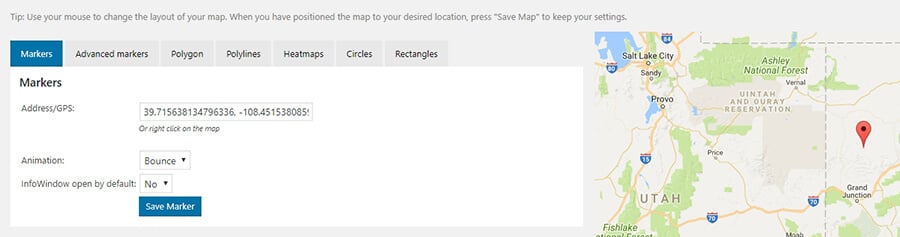
Далее прокрутите вниз до раздела « Маркеры ». Здесь вы можете указать, какое место вы хотите отобразить на вашей карте, введя его GPS-координаты. Вы также можете перемещаться по карте вправо и щелкнуть правой кнопкой мыши в любом месте, которое вы хотите отметить:

Под настройкой адреса / GPS вашего маркера также есть опции для добавления простых анимаций на карту. Например, вы можете добавить небольшой отскок к маркеру при загрузке карты, что может быть приятным штрихом. Вы также можете настроить карту Google на отображение всплывающего окна рядом с маркером, в котором будет указан полный адрес.
Когда вы будете готовы, нажмите кнопку Сохранить маркер , и страница перезагрузится. Затем нажмите кнопку « Сохранить карту» в центре экрана, и плагин сохранит все ваши изменения.
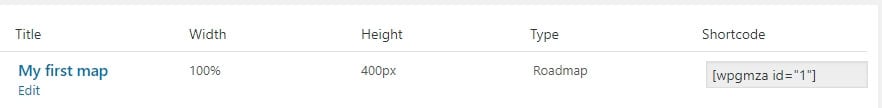
Вы можете встроить WordPress Google Maps, которые вы создаете с помощью этого плагина: вставлять свои шорткоды в любом месте на вашем сайте. Эти шорткоды вы можете найти на вкладке « Карты » на панели инструментов справа от каждой записи:

Это оно! Вы только что добавили свою первую карту Google в WordPress. С помощью этого плагина (и других подобных) вы можете создавать столько карт, сколько захотите.
2. Используйте функцию вставки Google Maps
Если вы не хотите использовать плагин для создания WordPress Google Maps, вы можете вместо этого пойти по ручному маршруту. Есть встроенные функции встраивания, которые вы можете использовать для размещения Google Maps в WordPress. Однако гораздо проще использовать сервис, который позволяет создавать коды для встраивания для Карт Google на лету.
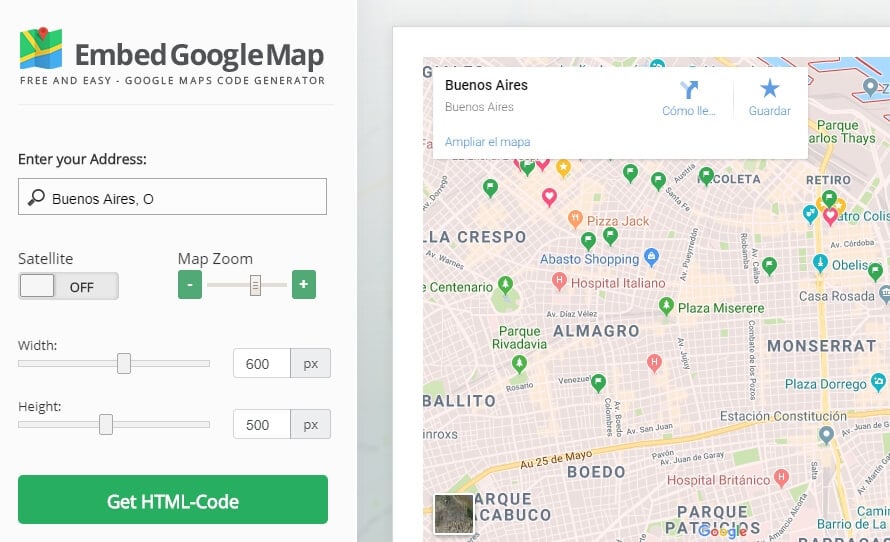
Вставить Google Map это идеальный пример. Он позволяет вам искать адреса с помощью интерфейса Google Maps по умолчанию и настраивать размер и уровень масштабирования, которые вы хотите использовать на своих картах:

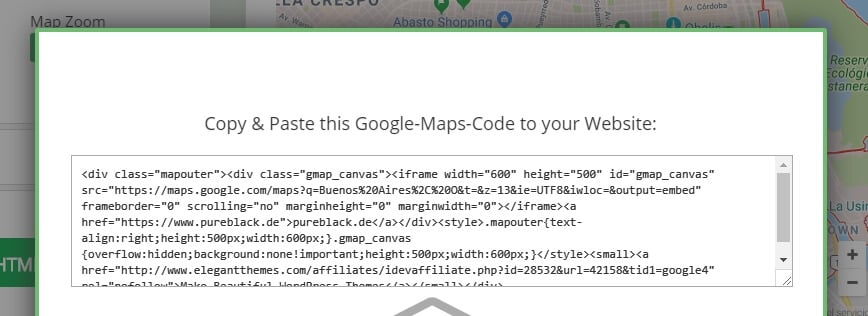
После того, как вы настроили эту небольшую часть настроек, вы можете нажать кнопку « Получить HTML-код» , и сайт сгенерирует фрагмент кода HTML, который вы сможете добавить на свой сайт.

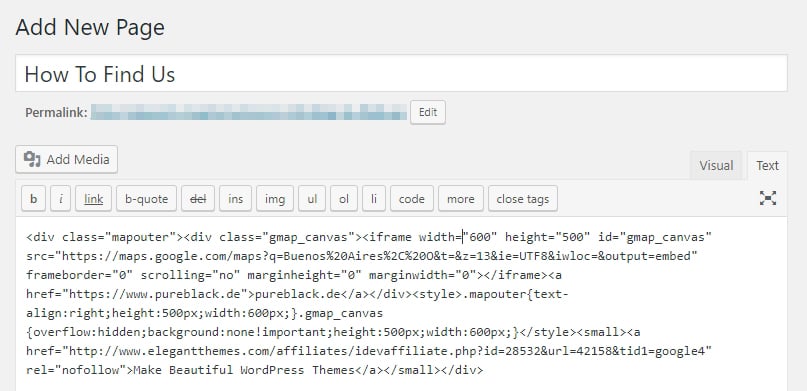
Теперь скопируйте этот код, а затем вернитесь на панель управления WordPress. Затем откройте редактор для любой страницы, на которую вы хотите добавить свою карту Google. Выберите вкладку « Текст », которая поддерживает HTML-код:

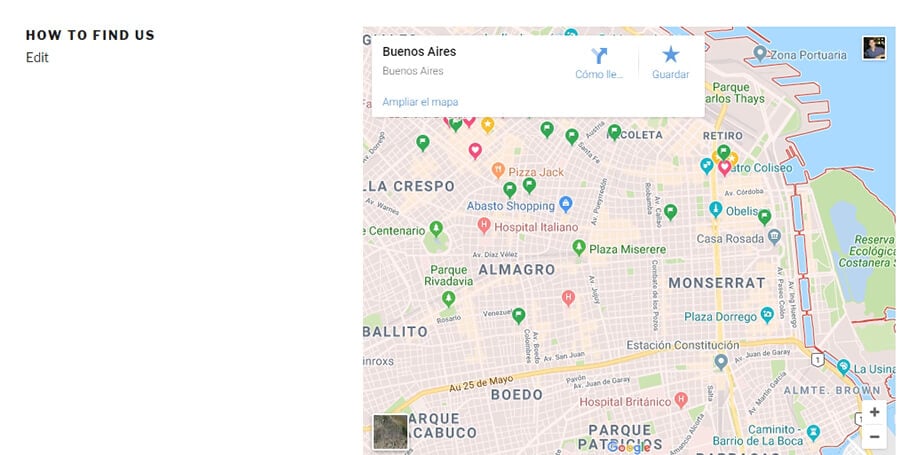
Вставьте код там, где вы хотите, чтобы ваша карта появлялась на странице. Затем сохраните изменения и посмотрите на свою страницу в интерфейсе:

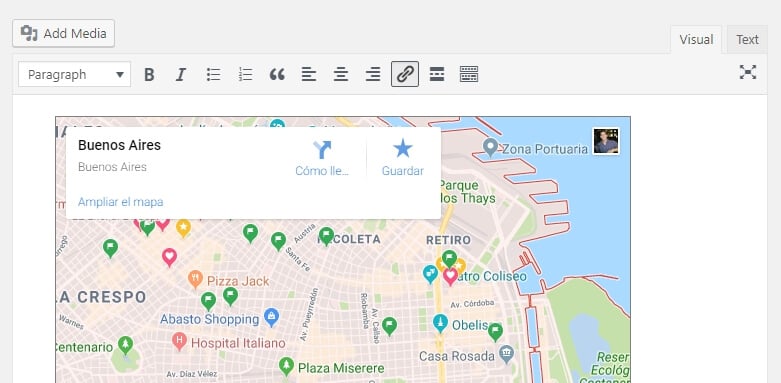
Недостатком этого подхода является необходимость создания новых кодов для встраивания для каждой карты, которую вы хотите добавить на свой веб-сайт. С другой стороны, добавив карту в HTML, вы сможете увидеть ее на вкладке « Визуальный редактор»:

Это позволит вам продолжать работать над своими страницами, не делая всего, используя текстовый редактор.
3. Добавить карты через вашу тему WordPress
Карты Google WordPress настолько популярны, что есть даже некоторые темы, которые позволяют добавлять их на ваш сайт с помощью встроенных функций. Это означает, что с правильной темой , вам не нужно использовать плагин или добавить HTML-код на ваш сайт.
Однако поиск темы, поддерживающей эту функцию, может потребовать небольшой работы. В большинстве случаев, только премиум темы будут включать эту опцию, поэтому этот подход может потребовать от вас немного денег. Однако, если вы покупаете премиум тему, вы, вероятно, делаете это не только потому, что она поддерживает WordPress Google Maps.
Если вы не знаете, с чего начать, многофункциональные темы WordPress, вероятно, должны стать вашей первой остановкой. Эти типы тем содержат как можно больше функций, поэтому вы можете использовать их для создания любого типа сайта, который только можете себе представить.
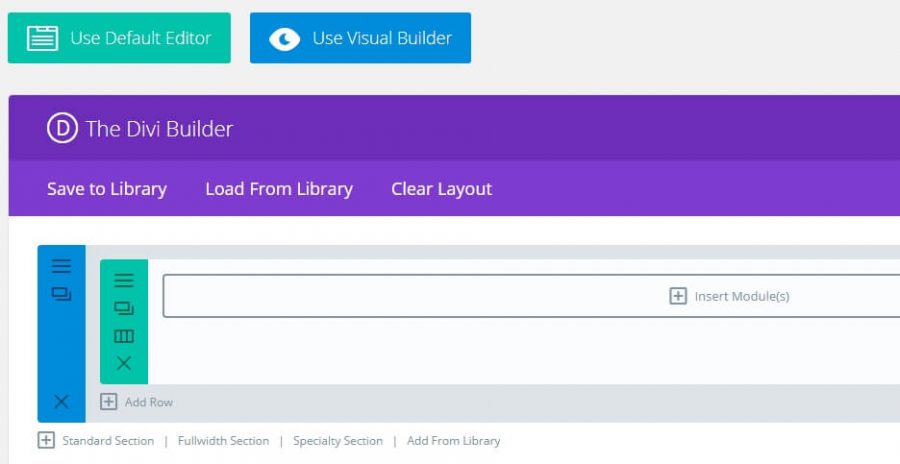
Одна из самых популярных многоцелевых тем называется Дива , Эта тема предлагает ряд преимуществ, включая собственный встроенный визуальный конструктор страниц:

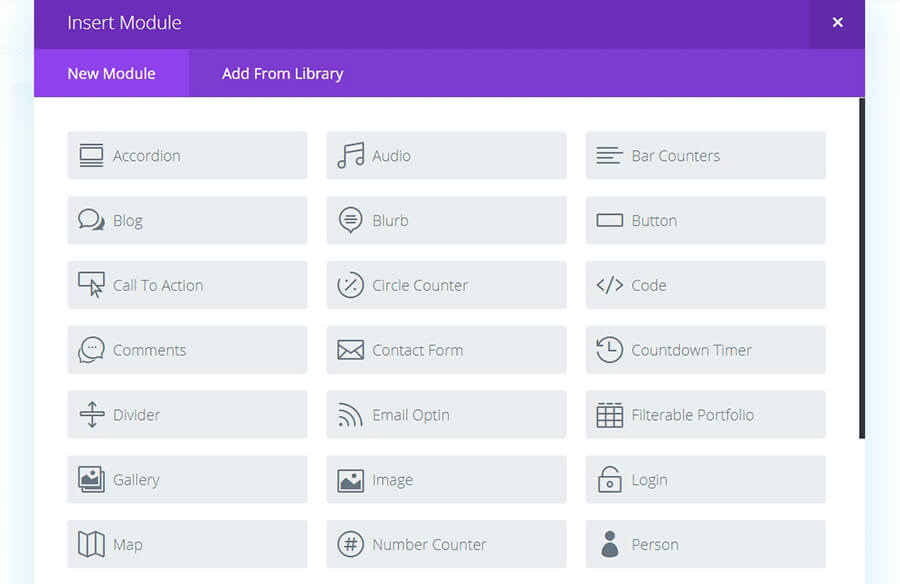
Когда вы создаете страницы, используя Divi Builder Вы можете разделить их, используя строки и столбцы. Затем вы можете добавить определенные модули в результирующие пространства:

Если у вас есть острый взгляд, вы заметите, что один из модулей на скриншоте выше называется карта . Нажмите на нее, и тема попросит вас ввести ваш ключ Google API , Если у вас его нет, мы рассмотрели процесс его создания в рамках первого метода в этой статье.
Вставив ключ API, вы можете выбрать, где расположить карту, и добавить столько маркеров, сколько хотите:

Другие примеры тем, которые поддерживают WordPress Google Maps из коробки, включают Travelmatic , Estato , а также Реалес WP , Это очень популярная функция среди тем, связанных с путешествиями и недвижимостью, но вы можете найти ее доступной для других типов тем, если посмотрите вокруг.
Заключение
Нет лучшего способа поделиться адресом на вашем сайте, чем с помощью интерактивной онлайн-карты. Карты Гугл позволяет любому человеку выяснить, как добраться до вашего местоположения, где бы он ни находился, что означает, что он с большей вероятностью посетит вас. Плюс, добавить Google Maps в WordPress очень просто, так как есть несколько простых способов сделать это.
У вас есть вопросы о том, как использовать WordPress Google Maps на вашем сайте? Не стесняйтесь спрашивать нас в разделе комментариев ниже!
Почему вы можете добавить Google Maps в WordPress?Почему вы можете добавить Google Maps в WordPress?
У вас есть вопросы о том, как использовать WordPress Google Maps на вашем сайте?